标头
PUBLISHED
位于应用程序屏幕顶部的标头,是描述屏幕内容或目的的一个单词或短语。 根据他们的格式和功能,标头分为三个类别:
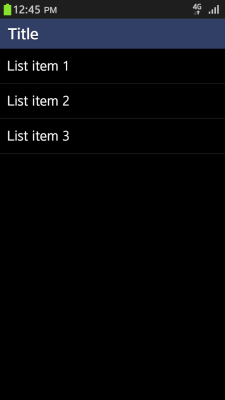
基本标头
基本标头显示为带字符串的条。 需要时,可以显示带其他 UI 元素(如图标或按钮)的基本标头。 如果您决定在您的应用程序中这么做,请确保标头的文本字符串显示于左侧而按钮显示于右侧。
基本标头

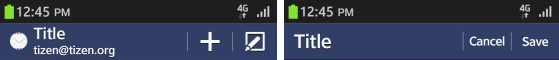
带按钮标头

以下情况在基本标头中放置按钮:
- 除了屏脚中的主要功能按钮或弹出菜单外,应用程序还需要其他功能。
- 键盘正在使用中。 由于键盘覆盖了屏脚,用户将能够访问所需的任何功能(如果它们显示在标头中)。
在基本标头中包含按钮时,请牢记下列准则:
- 在标头中最多放置两个按钮,并使用图标形按钮。
- 如果有两个以上按钮,您应该将最重要和最常用的按钮放置在较不重要按钮的左侧。
- 将取消按钮放置于屏幕的最左侧。
您可以在标头中放置任何功能按钮。 然而,'搜索' 和 '刷新' 是最经常出现的功能。
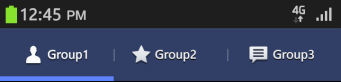
选项卡
选项卡帮助分类内容,您应该将它们放置在屏幕的顶部。 用户最多可在屏幕上看到四个选项卡,但他们可以侧向轻轻滑动屏幕以查看更多。 在标头中使用选项卡时,请牢记下列准则:
- 在第一个屏幕上使用选项卡以显示整体分类。
- 显示图标和文本组合的内部分类。 根据需要使用此类组合。
- 如果您在屏幕顶部还显示一个选项卡,则不要在标头中使用其他功能按钮。 在这种情况下,在其他位置(除了屏脚或选项卡以外)放置按钮!
选项卡

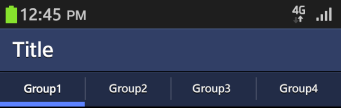
带有标题的选项卡
如果您需要给所有的选项卡项提供额外的标题,您可以组合一行选项卡,上面放置标题。 带标题的选项卡与基本选项卡功能相同,意味着您不能在选项卡中使用按钮。
带标题的选项卡

评论:
UX 指南
