머리글
PUBLISHED
머리글은 애플리케이션 화면 상단에 나타나며 화면의 내용이나 목적을 설명하는 단어 또는 문구입니다. 그들의 형식 및 기능에 따라 머리글 세 가지 범주 중 하나에 속합니다.
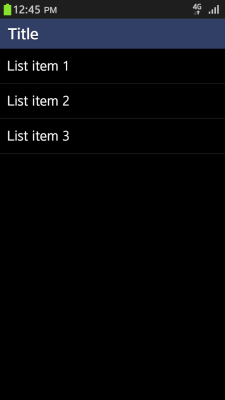
기본 머리글
기본 머리글은 문자열이 안에 있는 막대로 나타납니다. 필요한 경우 아이콘 또는 버튼과 같은 다른 UI 요소와 기본 머리글을 함께 표시할 수 있습니다. 애플리케이션에서 이 작업을 수행하려면 왼쪽에는 머리글의 텍스트 문자열이 나타나고 오른쪽에는 버튼이 나타나야 합니다.
기본 머리글

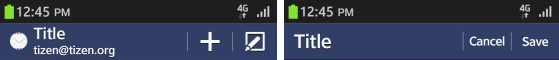
버튼 머리글

다음과 같은 경우 기본 머리글에 버튼 배치:
- 애플리케이션에 바닥글 또는 메뉴 팝업의 기본 기능 버튼 이외의 기능이 필요합니다.
- 키패드가 사용 중입니다. 키패드가 바닥글 위에 나타나므로 사용자가 머리글에 나타나는 것처럼 필요한 기능에 액세스할 수 있습니다.
기본 머리글에 버튼을 포함하는 경우 다음 지침에 유의하십시오.
- 머리글에 최대 두 개의 버튼을 배치하고 아이콘 모양의 버튼을 사용합니다.
- 버튼이 세 개 이상인 경우에는 가장 중요하고 자주 사용하는 버튼을 다른 버튼의 왼쪽에 배치해야 합니다.
- 취소 버튼은 화면 맨 왼쪽에 배치합니다.
모든 기능을 머리글에 버튼으로 배치할 수 있습니다. 그러나 가장 자주 나타나는 기능은 '검색'과 '새로 고침'입니다.
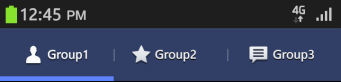
탭
탭을 사용하면 콘텐츠를 쉽게 분류할 수 있으므로 화면 상단에 배치해야 합니다. 화면에는 최대 네 개의 탭이 표시되지만 화면 옆을 누르면 탭이 더 나타납니다. 머리글에서 탭을 사용하는 경우 다음 지침에 유의하십시오.
- 첫 번째 화면에 전체 범주를 표시하려면 탭을 사용합니다.
- 내부 범주는 아이콘과 텍스트의 조합으로 표시합니다. 이러한 조합은 필요에 따라 사용합니다.
- 화면 상단에도 탭을 표시하는 경우에는 머리글에서 다른 기능의 탭을 사용하지 마십시오. 이러한 경우에는 바닥글 또는 탭 등 다른 버튼 위치를 찾으십시오.
탭

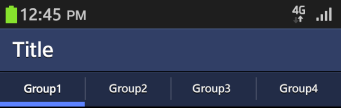
제목 탭
만약 당신의 모든 탭 항목에 대 한 추가 타이틀을 요구, 위에 제목 탭의 행을 결합할 수 있습니다. 제목 탭은 기본 탭과 동일한 기능을 제공합니다. 따라서 이 탭에서는 버튼을 사용할 수 없습니다.
제목 탭

카테고리:
UX 가이드
