使用 Tizen Time API 的秒表
PUBLISHED
秒表是基于时间的一个实用工具,可用于测量从某个时间点到某特定时间或某事件发生的时间所经过的时间段。
使用应用程序
此工具有三个按钮。 一开始,所有的按钮都处于启用状态。
1. 开始:- 秒表最初是在零的位置,"00:00:00:000"。 按下"开始"按钮,秒表便开始从起始时间开始计时。
单击“开始”按钮后,“重置”和“开始”按钮被禁用,而“停止”按钮被启用 。
2. 停止: - 按下“停止”按钮,时间段计时停止,而秒表则显示该时间段。
单击“开始”按钮后,“开始”和“重置”按钮被启用,而“停止”按钮被禁用 。
3. 重置:- 按下"重置"按钮,秒表便重置为初始位置,即 "00:00:00:000"。
单击“重设”按钮后,“开始”按钮被启用,而“重置”和“停止”按钮被禁用。
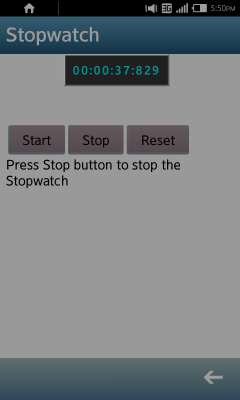
图: 秒表的特写
启动秒表的代码段
最初,秒表的位置为零。 单击“开始”按钮获取当前时间,并调用 Counter() 方法;该方法计算当前时间和起始时间的差异。 "setTimeout()" 是一个回调方法,用于每隔 10 毫秒调用一次 Counter()。
function Start() {
startTime = tizen.time.getCurrentDateTime();
Counter();
...
}
//计数器的代码片段
function Counter() {
var duration = tizen.time.getCurrentDateTime().difference(startTime);
Refresh = setTimeout('Counter()',10);
Time_format(duration.length + Diff);
...
}
停止秒表的代码片段
单击"停止"按钮后,该计数器停止,并显示停止时间和开始时间之间的差异。 ”clearTimeout()” 方法用于清除时间段。
function Stop() {
clearTimeout(Refresh);
var duration = tizen.time.getCurrentDateTime().difference(startTime);
Diff += duration.length;
...
}
重置秒表的代码片段
单击“重置”按钮后,秒表被设为初始位置。 零被分配给全局变量 Diff。
function Reset() {
Stp.innerText ="00:00:00:000";
Diff = 0;
...
}
构建要求:
此应用程序针对 Tizen 2.0 设备构建。
使用的 SDK 环境:2.0
附录:
随附示例应用程序。
文件附件:
评论:
示例代码