Tizen 시간 API를 사용한 스톱워치
PUBLISHED
스톱워치는 특정 시점으로부터, 관심대상 시점에 도달하거나 또는 이벤트 발생시까지 경과된 시간을 측정하는 데 사용가능한, 시간기반 유틸리티입니다.
어플리케이션의 사용
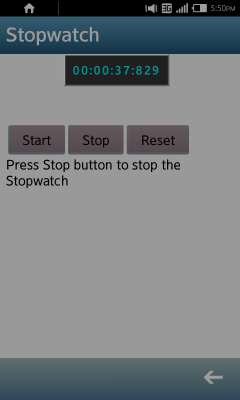
세 개의 단추가 있습니다. 처음 모든 단추가 활성화됩니다.
다음 연락처로 지정 담당자에게 문의할 수 있습니다. 지정 담당자: Lisa Smiley-Gillis 지정 담당자 주소: 1796 18th Street, Suite C San Francisco, CA 94107 지정 담당자 전화 번호: 1-415-723-9709 지정 담당자 이메일 주소: copyright@linuxfoundation.org 시작: - 초기에 스톱워치는 0 포지션(“00:00:00:000”)에 있습니다. “Start” 버튼을 누르면 스톱워치는 시작 시점부터 경과된 시간을 측정하기 시작합니다.
“Start” 버튼을 클릭한 후에는 “Reset” 및 “Start” 버튼이 디세이블 되며, “Stop” 버튼은 이네이블 됩니다
2. 정지: - “Stop” 버튼을 누르면 경과 시간 측정을 멈추고, 이를 스톱워치에 표시합니다.
“Stop” 버튼을 클릭 한 후에는 “Start” 및 “Reset” 버튼이 이네이블 되며, “Stop” 버튼은 디세이블 됩니다.
3. 리셋: - “Reset” 버튼을 누르면 스톱워치는 초기 포지션 즉, “00:00:00:000”로 리셋됩니다.
“Reset”버튼을 클릭 한 후에는 “Start” 버튼이 이네이블 되며, “Reset” 및 “Stop”버튼은 디세이블 됩니다.
그림: 스톱워치 스냅샷
스톱워치를 시작하기 위한 코드 예제
스톱워치의 초기 포지션은 0입니다. ”Start” 버튼을 클릭하면 현재 시간을 페치하여, 현재 시간과 시작시간 간의 차이를 산출하는 Counter() 메서드를 호출합니다. "setTimeout()”은 Counter()를 매 10ms 마다 호출하는 데 사용하는 콜백 메서드입니다.
function Start() {
startTime = tizen.time.getCurrentDateTime();
Counter();
...
}
//카운터 코드 예제
function Counter() {
var duration = tizen.time.getCurrentDateTime().difference(startTime);
Refresh = setTimeout('Counter()',10);
Time_format(duration.length + Diff);
...
}
스톱워치를 멈추기 위한 코드 예제
“Stop” 버튼을 클릭하면 카운터가 정지하여, 시작시간과 종료시간 사이의 차이를 표시합니다. “clearTimeout()” 메소드는 시간간격을 클리어하는 데 사용됩니다.
function Stop() {
clearTimeout(Refresh);
var duration = tizen.time.getCurrentDateTime().difference(startTime);
Diff += duration.length;
...
}
스톱워치를 리셋하기 위한 코드 예제
"재설정" 버튼을 클릭 하면 초시계 초기 위치로 설정 됩니다. 글로벌 변수 Diff에 "0"이 설정됩니다.
function Reset() {
Stp.innerText ="00:00:00:000";
Diff = 0;
...
}
빌드 요구 사항:
어플리케이션은 Tizen 2.0 펌웨어를 내장한 장치들을 위해 빌드되었습니다.
사용하는 SDK 환경: 2.0.0a2
부록:
샘플 응용 프로그램 첨부.