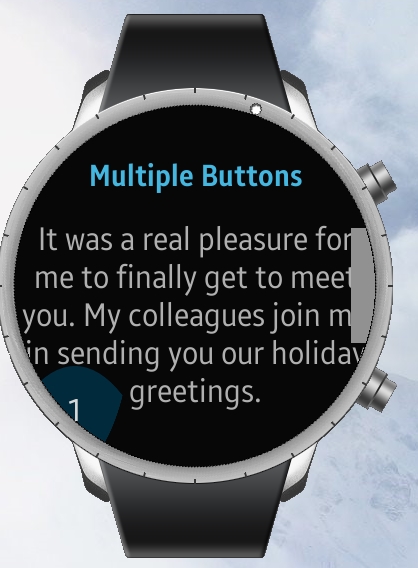
I cut and pasted the multiple footer buttons example shown on https://developer.tizen.org/development/guides/web-application/user-interface/tizen-advanced-ui/applications-circular-ui/creating-footer-buttons with wearable 2.3.2 but it only shows the "1" button and that button is at the lower left hand side and not at the bottom.
Any idea what I am doing wrong or is there a mistake in the example?