辅助功能
PUBLISHED
为了有效地向有残疾用户提供屏幕信息,Tizen 平台提供:
- 屏幕阅读器
- 字体大小调整
设计您的应用程序,为视障用户 提供可访问、一致而愉快的用户体验。
屏幕阅读器 (TTS)
为了帮助视障用户与他们的设备进行交互,屏幕阅读器会使用 TTS(文本到语音转换)工具阅读屏幕上的文本或图形元素。 屏幕的焦点更加明亮,且当焦点停留在屏幕上的信息时,设备提供声音反馈。
在设计屏幕阅读器时,请注意以下各节中的准则。
为图形元素提供有意义的标签
Tizen 平台自动对所有元素中的文本进行转换,这些文本使用 UI 组件来发出声音。 然而,您必须在应用程序设计阶段为图形元素添加文本标签。
我们推荐您为应用程序的 UI 组件(例如,其图形按钮、图标和标签)使用直观的、有意义的标签名称。 如果一个元素执行两个以上操作,请使用条件分开标记每个操作。
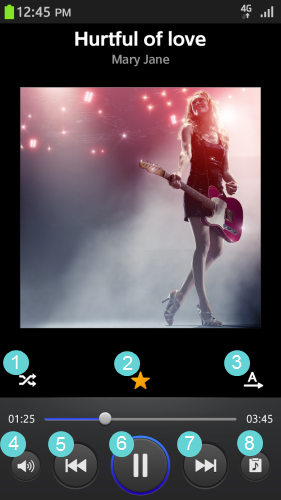
图形元素的说明性标签
 |
|
建立可预测导航流程
为更好地进行焦点控制,可以使用上、下、左、和右滑动手势来提供有序的布局和可预测的导航流程。 检查相关的控件是否可以成线性地列于元素周围。
了解基本的交互
熟悉下表中列出的基本交互并将它们反映在您的应用程序的标签上。
表格:与启用屏幕阅读器的基本交互
| 交互 | 屏幕阅读器开启 |
|---|---|
| 点击 | 选择一个对象 |
| 双击 | 执行对象 |
| 双击并按住 | 执行长按功能 |
| 点击和移动 | 选择一个对象并移动焦点 |
| 滑动 | 选择上一个或下一个对象 |
| 双指滑动 | 滚动页面或解锁 |
| 双指点击和移动 | 平移 |
字体大小调整
由于用户可以在设置 > 辅助功能 > 字体大小菜单中设置中不同的字体大小(如小、正常或大),您应该确保您的应用程序可以适应它们。
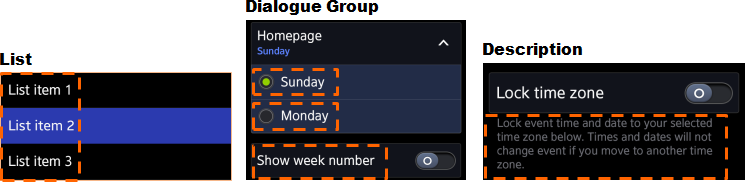
下图说明了应反映字体大小设置值的项:
受字体大小设置影响的项

评论:
UX 指南
