Tizen UX 转换教程: 相册教程 - 第一部分
PUBLISHED
Tizen UX 转换教程: 相册教程 - 第一部分
描述
本文是两篇文章中的第一篇。本文介绍如何在Tizen 平台创建相册UI,如何在相册屏幕上显示缩略图。 本文仅应用于基于Tizen平台的系统。
前提条件
为了开发相册UI,'jquery.js' 和 'web-ui-fw.js' 必须被包含在HTML 'head'的 'script' 标签。
<ul> <li>src="tizen-web-ui-fw/latest/js/jquery.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw-libs.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw.js" data-framework-theme="tizen-white" data-framework-viewport-scale="false"</li> </ul>
相册HTML页面1
每个HTML页面有三部分:
<ul> <li><a>Header</a></li> <li><a>Content</a></li> <li><a>Footer</a></li> </ul>
相册页眉
页眉被置于顶部的固定位置。 'div'块应该使用 'data-role=header' 属性创建,页面标题必须显示在页眉里面。 对于搜索条(HTML页面 1),data-role属性不做要求。 对于搜索字段,type被设置成search。
<div data-role="header" data-position="fixed" id="hdr_pics">
<div id="hdr_content">
<span id="pgtitle" <Picture Gallery</span>
</div>
<input id="search1" class="search1" type="search" name="search" id="search-basic" value="" data-mini="true" />
</div>相册内容
在内容部分(第1页),创建一个分隔符在图像元素上,点击图片,下个页面将会全屏显示图片。 在CSS中定义样式,应用到所有图片上。
<div data-role="content">
<a href="#imgshow" data-transition="slide">
<img src="images/pic1.jpg" alt="Nightwish - Imaginarium"/>
</a>
<a href="#imgshow" data-transition="slide" >
<img src="images/pic2.jpg" alt="Nightwish - Imaginarium"/>
</a>
</div>相册页脚
Tab bar (页脚上的)用于放置所有按钮,data-style设置成"toolbar"。
<div data-role="footer" data-position="fixed">
<div data-role="tabbar">
<ul>
<li><a id="ui-link1">Recents</a></li>
<li><a id="ui-link2">Contact</a></li>
<li><a id="ui-link3">Cancel</a></li>
</ul>
</div>
</div>相册HTML页面 2
用户点击图片,然后使用以下HTML页面 全屏显示该图片。
<div data-role="page" id="imgshow" data-theme="a">
<div data-role="header" data-position="fixed" id="hdr_pics">
<span id="pgtitle" >Picture Gallery</span>
</div>
<div data-role="content" data-theme="a" id="showimage">
</div>
<div data-role="footer" data-position="fixed" id="imageshowfooter">
<div data-role="tabbar">
<ul>
<li><a id="ui-link4">Add</a></li>
<li><a id="ui-link5">Cancel</a></li>
<li><a href="#gallerypage" id="ui-link6">Back</a> </li>
</ul>
</div>
</div>
</div>相册CSS文件
如下所示,改变页眉和页脚的背景图片。
#hdr_pics{
background:url(../images/grey.png);
}
#imageshowfooter{
background:url(../images/grey.png);
}为了改变标题样式,指定如下所示样式,应用到标题的 "div" 单元。
#pgtitle{
font-size:20px;
font-weight:bold;
font-family:Arial;
margin-left:0%;
color:black;
}为输入搜素字段创建如下样式:
.input-search-bar{
width:300px;
background-color:#e5e0e3;
margin-left:5px;
}为照片图片创建如下所示样式:
#content img{
width:32%;
height:28%;
}相册JavaScript文件
通过移除加载页面前的取消按钮,重写Tizen搜索控件。
$('.ui-input-cancel').remove();在相册中选中任何照片,java加载新页全屏显示图片。 用户可以使用“后退”按钮定位到图片库
$("#content img").bind("vclick",function(event, ui){
var src = $(this).attr("src");
var alt = $(this).attr("alt");
$("#showimage").empty().append('< a href="#gallerypage" > < img src="' + src + '" style="width:100%; height:100%;"/> </a>' );
});下面的代码是用来隐藏当前应用程序:
$("#ui-link3").on('click', function(){
var app = tizen.application.getCurrentApplication();
app.hide();
});屏幕截图
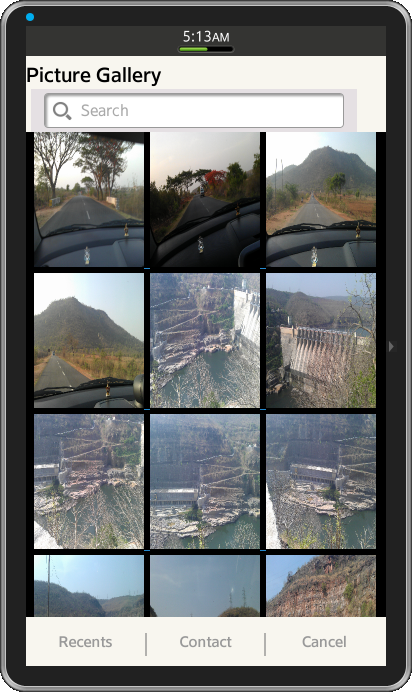
下面是该相册的截图。
 图-1:相册界面
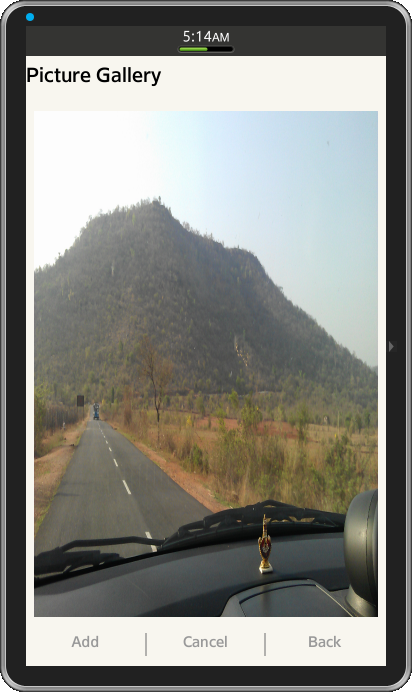
图-1:相册界面  图-2:全屏图像界面
图-2:全屏图像界面
评论:
示例代码
