Tizen UX 转换教程: Fixed Column - 第一部分
PUBLISHED
描述
本文是说明Fixed Column UI pattern的两篇文章的一篇。 在第二部分,将会按照 Tizen UX准则修改UI.
本文解释Tizen平台如何创建Fixed Column UI 。 本文将会创建HTML表格,固定左边的列,有可滑动的body(不固定的列)。
前提条件
为了开发 Fixed Column UI, 'jquery.js' 和 'web-ui-fw.js' 必须要包含在HTML 'head'的'script'标签中。
<ul> <li>src="tizen-web-ui-fw/latest/js/jquery.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw-libs.js"</li> <li>src="tizen-web-ui-fw/latest/js/tizen-web-ui-fw.js" data-framework-theme="tizen-white" data-framework-viewport-scale="false"</li> </ul>
Fixed Column HTML Page
HTML页面有三个小节。
<ul> <li><a>Header</a></li> <li><a>Content</a></li> <li><a>Footer</a></li> </ul>
在页面顶端的固定位置创建header。 表格用于水平放置标题和取消按钮。
<div data-role="header" data-position="fixed" class="ui-hdr" id="hdr">
<table class="ui-hdr-table" cellpadding="0" cellspacing="0">
<tr>
<td class="ui-hdr-title-col"><span class="ui-hdr-title-text">Top 25 Accounts </span></td>
<td class="ui-hdr-btn-col"><div data-role="button" data-inline="true"
class="ui-hdr-btn">Cancel</div>
</td>
</tr>
</table>
</div>在content节,创建一个表格,左边有固定列,右边有可滚动的列。 创建有主表格作为一行的表格,添加列的代码如下:
<table class="ui-table" id="ui-main">
<tr class="ui-first_column">
<td class="ui-first" id="col1"><div id="div1">Account</div></td>
<td rowspan="4">
<div class="ui-rest">
<table>
<tr>
<td id="col2"><div id="ui-div2">updated on</div></td>
<td id="col2"><div id="ui-div3">Status</div></td>
<td id="col2"><div id="ui-div4">YTD orders</div></td>
<td id="col2"><div id="ui-div5">Number of orders</div></td>
<td id="col2"><div id="ui-div6">discount(%)</div></td>
<td id="col2"><div id="ui-div7">Interest(%)</div></td>
</tr>
<tr>
<td>jan</td>
<td>active</td>
<td>$12,371</td>
<td>49</td>
<td>36.00%</td>
<td>36.00%</td>
</tr>
<tr>
<td>jan</td>
<td>active</td>
<td>$14,183</td>
<td>24</td>
<td>16.00%</td>
<td>16.00%</td>
</tr>
<tr>
<td>jan</td>
<td>active</td>
<td>$13,783</td>
<td>44</td>
<td>36.00%</td>
<td>36.00%</td>
</tr>
</table>
</div>
</td>
</tr>
<tr class="ui-first_column">
<td class="ui-first">james</td>
</tr>
<tr class="ui-first_column">
<td class="ui-first">agni</td>
</tr>
<tr class="ui-first_column">
<td class="ui-first">ross</td>
</tr>
</table>创建如截屏所示的footer 图标。 tabbar是用于水平对齐所有的图标。
<div data-role="footer" data-position="fixed" id="ui-ftr">
<div data-role="tabbar">
<ul>
<li><a data-icon="call" id="ui-link1"></a></li>
<li><a data-icon="groups" id="ui-link2">tabbar2</a></li>
<li><a data-icon="bookmarks" id="ui-link3">tabbar3</a></li>
</ul>
</div>
</div>Fixed Column CSS文件
以下代码是用于应用线性渐变到header和footer。
#hdr{
background-image: -webkit-gradient(
linear,
right top,
left bottom,
color-stop(0.5, rgb(64,64,64) ),
color-stop(0.5, rgb(64,64,64) ));
}
#ui-link1,#ui-link2,#ui-link3{
background-image: -webkit-gradient(
linear,
right top,
left bottom,
color-stop(0.5, rgb(64,64,64) ),
color-stop(0.5, rgb(64,64,64) ));
}水平对齐一页的header标题和取消按钮的CSS。
.ui-hdr-table{
width:100%;
table-layout: absolute;
}
.ui-hdr-btn-col {
width:16%;
padding: 2%;
background-color: #585858;
float:right;
}
.ui-hdr-btn {
background-color: #585858;
border-radius: 8px;
width:100%;
font-weight:bold;
}
.ui-hdr-title-col {
width:60%;
}
.ui-hdr-table td {
display: inline-block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
text-align: center;
}
.ui-hdr-title-text {
text-align: center;
vertical-align: middle;
font-size:25px;
font-weight:bold;
color:white;
}CSS样式可以被应用到固定左边的列,而其他列保持滚动。
table#ui-main .ui-first {
width:200px;
white-space: nowrap;
}
table#ui-main .ui-rest {
overflow-x: scroll;
overflow-y: hidden;
background: black;
width:520px;
}下面的代码用于设置样式到固定列和可滑动列:
table td.ui-first{
text-align: left;
vertical-align: middle;
font-size:25px;
font-weight:bold;
width:200px;
}
}
table .ui-rest td {
text-align: center;
vertical-align: middle;
font-size:25px;
font-weight:bold;
}
td#col1{
height:60px;
width:200px;
text-align: left;
font-size:25px;
font-weight:bold;
background-color:#303030;
}
td#col2{
height:60px;
width:104px;
text-align: right;
padding-right:20px;
font-size:25px;
font-weight:bold;
background-color:#303030;
}
#div1{
height:80px;
width:200px;
}
#ui-div2,#ui-div3,#ui-div4,#ui-div5,#ui-div6,#ui-div7{
height:80px;
width:104px;
}
.ui-first_column{
background-color:#282828;
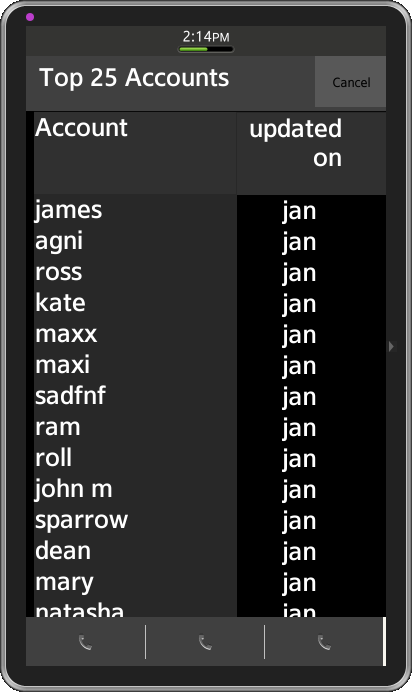
}屏幕截图
Fixed Column UI截图

文件附件:
评论:
示例代码
