位置应用程序的云应用演示
PUBLISHED
位置应用程序的云应用演示
概述
本文讲述了Tizen Web应用程序中云的用法。 Intel的基于云的位置服务具有以下功能:下载默认地图,查找地址,POI,查找两地间的方向。 为了使用位置云服务,用户需要登录到Location Code Generator。 用户需要获取到客户端ID和保密ID才能使用基于云的位置服务。 该服务提供了很多的地理服务,如POI(Point of Interest),行车路线,地图等。
前提条件
要开发一个PositionFinder的UI界面,“intelmaps.js”,“jquery.js”,“web-ui-fw.js”必须要包含在HTML “head”的“script”标签中。
<script> src="/usr/share/tizen-web-ui-fw/latest/js/jquery.js"></script> <script> src="/usr/share/tizen-web-ui-fw/latest/js/tizen-web-ui-fw-scriptbs.js"></script> <script> src="/usr/share/tizen-web-ui-fw/latest/js/tizen-web-ui-fw.js" data-framework-theme="tizen-white" data-framework-viewport-scale="true"></script> <script> src="https://api.intel.com/js/location/v2/intelmaps.js" type="text/javascript"></script>
位置应用程序的HTML路线页面
位置应用程序的UI界面模式是一种基于网页的模式,这种模式能展示出云在应用程序中的用法。 用户必须使用基于云的位置服务来获取路线。 用户必须指定起始城市地址和目的城市地址,这样才能在地图和仪表盘中找出两地之间的路线。
位置应用程序的内容
位置应用程序内容区域由默认地图组成。 用户必须选择”起点“和”终点“才能获取到到达目的地的路线。 这就会在内容区域创建两个”Divisions“。 一个”div“用来显示默认的地图,另一个”div“用来显示路线。
<div data-role="content">
<table class="ui-ftr-table" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="ui-lf-if-title">Start:</td>
<td class="ui-lf-if-textarea"><select id="start" onchange="getDirections();"> <option value="51.488224326323476, -0.164794921875">London</option> <option value="51.487324326323476, -0.164794921875">London2</option> <option value="51.47589004249909, -3.172294552187026">Cardiff</option> <option value="50.908327899613646, -1.4126549202489684">Southampton</option> <option value="50.67859921989393, -1.2876482317137175">Isle of Wight</option> </select></td>
</tr>
<tr>
<td class="ui-lf-if-title">End:</td>
<td class="ui-lf-if-textarea"><select id="end" onchange="getDirections();"> <option value="51.488224326323476, -0.164794921875">London</option> <option value="51.487324326323476, -0.164794921875">London2</option> <option value="51.47589004249909, -3.172294552187026">Cardiff</option> <option value="50.908327899613646, -1.4126549202489684">Southampton</option> <option value="50.67859921989393, -1.2876482317137175">Isle of Wight</option> </select></td>
<td><a href="#poi_page" data-role="button" style="float: right;" id="poi" class="ui-hdr-btn">Search POI</a> </td>
</tr>
<tbody>
</table>
<div style="width: 100%; height: 100%;">
<div id="map_div" style="width: 100%; height: 50%; float: top;"></div>
<div id="directionsPanel" style="float:bottom;width:100%;height:50%;overflow:auto;"></div>
</div>
</div>位置应用程序的HTML地址查找页面
位置应用程序的地址查找是一个基于图形界面的网页,这种图形界面展示了应用程序中云的用法。 用户需要用基于云的位置服务来获取地址。 要找到所需要的地址,用户需要在”Search Field“中输入一个关键字。 用户可以通过修改java script文件中的”Region“来改变地区(如,US,GB,IN等)。
地址查找的Header
在这个应用程序中,用固定的位置来创建一个header。 创建一个表,表中的”label“,”Search field“和header中的地址查找按钮如下面的代码所示。
<div data-role="header" data-position="fixed">
<label class="ui-lf-if-title">Address: </label>
<table class="ui-ftr-table" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="ui-lf-if-textarea">
<input id="search" type="search" class="ui-lf-if-text" name="name" placeholder="Enter address" data-mini="true">
</td>
<td class="ui-hdr-title-col">
<input type="submit" value="Address" onclick="geocode()">
</td>
</tr>
</tbody>
</table>
</div>地址查找的Content
位置应用程序地址查找的content区域就是一张地图。 用户在查找栏中输入一个查找的关键字来制定地区,则对应的地址就会在地图中显示出来。 用户可以在java script代码中修改地址所属的地区。
<div data-role="content"> <div id="map_div" style="width:100%; height:100%;"></div> </div>
位置应用程序的CSS文件
Header的格式
一个table被创建后,table row和table data的格式就要被定义好。 ”Search“字段和”table“的CSS代码如下所示。
#ui-hdr-btn{
float:right;
background:rgb(212,209,204);
}
.ui-lf-table-main{
width:90%;
background:#FFF;
border:1px solid rgb(190, 194, 192);
border-radius:15px;
margin-left:7%;
margin-right:7%;
margin-top:3%;
font-family:Georgia, "Times New Roman", Times, serif;
}
.ui-lf-table-main tr:not(:last-child) td{
border-bottom: 1px solid rgb(190, 194, 192);
}
.ui-lf-if-title{
width:8%;
padding:5px 5px;
text-align: left;
vertical-align: middle;
font-weight: bold;
font-family:Arial, Helvetica, sans-serif;
font-size:34px;
}
.ui-lf-if-textarea{
width:70%;
}
.ui-lf-if-text{
border: 1px double #FFFFFF;
vertical-align: middle;
color:black;
min-width:90%;
horizantal-align:center;
}
.ui-hdr-title-col{
width:10%;
margin-right:1%;
}位置应用程序的javascript文件
登录路线服务
下面的代码显示了如何用客户端ID和保密ID来登录Intel的基于云的位置服务。
var location = new intel.maps.Location();
location.login({
client_id: '',
secret_id: ''
}, on_login);为路线服务制作一张默认的地图。
下面的代码展示了如何制作一张详细的路线图。
function drawMap(){
var prefs = {
mapTypeId:intel.maps.MapTypeId.ROADMAP,
zoom:13,
center:new intel.maps.LatLng(40.783,-73.964)
};
var map = new intel.maps.Map(document.getElementById("map_div"), prefs);
addHiddenDiv();
directionsRenderer.setMap(map);
directionsRenderer.setPanel(document.getElementById("directionsPanel"));
window.onresize = function(){ intel.maps.event.trigger(map, "resize"); };
}
function on_login(response, status) {
if (status != "OK")
alert("Login failure: "+status);
else
drawMap();
}获取路线
下面的代码展示了如何获取”起点“和”终点“之间的路线。
function getDirections() {
var request = {
origin:intel.maps.LatLng.parse(document.getElementById("start").value),
destination:intel.maps.LatLng.parse(document.getElementById("end").value),
travelMode:intel.maps.DirectionsTravelMode.DRIVING,
unitSystem:intel.maps.DirectionsUnitSystem.IMPERIAL
};
document.getElementById("hiddenpane").style.display="";
directionsService.route(request, function(response, status) {
document.getElementById("hiddenpane").style.display="none";
if (status == intel.maps.DirectionsStatus.OK)
directionsRenderer.setDirections(response);
else
alert("Route calculation failed: " + status);
});
}登录地址查找
下面的代码显示了如何用客户端ID和保密ID来登录Intel的基于云的位置服务。
var location = new intel.maps.Location();
location.login({
client_id: '',
secret_id: ''
}, on_login);为地址查找制作一张默认的地图
下面的代码就是用来制作地图的。
function drawMap(){
var prefs = {
mapTypeId:intel.maps.MapTypeId.ROADMAP,
zoom:13,
center:new intel.maps.LatLng(40.783,-73.964)
};
map = new intel.maps.Map(document.getElementById("map_div"), prefs);
addHiddenDiv();
window.onresize = function(){ intel.maps.event.trigger(map, "resize"); };
}
function on_login(response, status) {
if (status != "OK")
alert("Login failure: "+status);
else
drawMap();
}查找地址
用户需要有输入才能进行地址查找。 用户可以在java script文件中 修改地区信息(例如,US,IN,GB)。 下面的代码就是用来找出需要查找的地址的。
function geocode() {
var address = document.getElementById("search").value;
var coder = new intel.maps.Geocoder();
document.getElementById("hiddenpane").style.display="";
coder.geocode({'address':address, region:'IN'}, search_results);
setTimeout(search_results, 20000);
}
function search_results(response, status) {
document.getElementById("hiddenpane").style.display="none";
if(!(response === undefined)){
if (status == intel.maps.GeocoderStatus.OK) {
if(response.results.length == 0)
alert("Geocoder returned no matches: ZERO_RESULTS");
else{
var c = response.results[0];
point = new intel.maps.LatLng(c.geoPoint.y, c.geoPoint.x);
var bounds = new intel.maps.LatLngBounds(point,point);
for (var i = 0; i < response.results.length; ++i) {
var r = response.results[i];
var point = null;
var title = null;
point = new intel.maps.LatLng(r.geoPoint.y, r.geoPoint.x);
if(r.description !== undefined)
title = r.description;
else
title = r.name+(r.street == null ? "" : ", "+r.street )+(r.city == null ? "" : ", "+r.city)+(r.state == null ? "" : ", "+r.state)+(r.countryCode == null ? "" : ", "+r.countryCode);
new intel.maps.Marker({position:point, title:title, map:map});
bounds.extend(point);
}
map.fitBounds(bounds);
if (response.results.length == 1)
map.setZoom(15);
}
} else alert("Geocoder returned no matches: " + response);
}
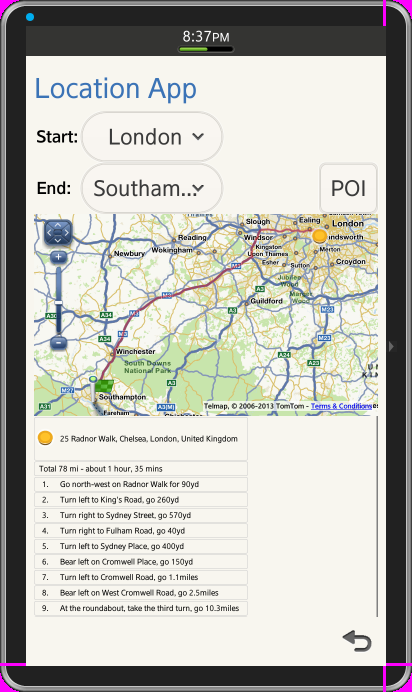
}屏幕截图
下图是位置应用程序的截图
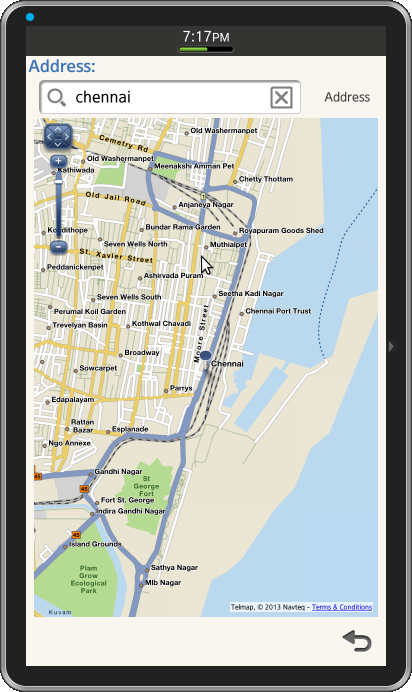
Figure-1:路线图  Figure-2:地址查找图 下面的链接是基于云的位置服务的相关参考
Figure-2:地址查找图 下面的链接是基于云的位置服务的相关参考
基于云的位置服务
