知识测试(应用程序)
PUBLISHED
简介
本文主要帮助开发者实现如下功能:
- 创建多页面应用程序
- 创建动态HTML元素(使用JSON创建HTML元素)
- 在他们的应用程序中使用json和json解析器。
- 在Tizen的Web应用程序使用第三方库,例如:定时器:在这里我们使用了倒数计时器作为第三方库来实现定时器功能
动态HTML元素的优点:
- 和静态html相比,编码工作较少。
- 可以很容易地修改HTML页面 - 添加/删除组件时无需显式地写HTML元素
本文附件中的示例应用程序--问答游戏,有利于让学校里的孩子们的了解更多的常识。 它是一个Web应用程序,包含许多的选择题。 对于多个选项,我们使用了单选按钮。 用户只能选择一个答案。 程序中使用了一个倒计时器。 用户必须在指定的期限内给出答案。 当用户只用了一小段时间时,这时会显示一条消息,用以告知用户。 一旦时间用完了,测试便会终止,而后用户可以再次接受测试。
应用程序开始时,用户可以从如下三类中选择一类:
- 动物
- 鸟
- 植物
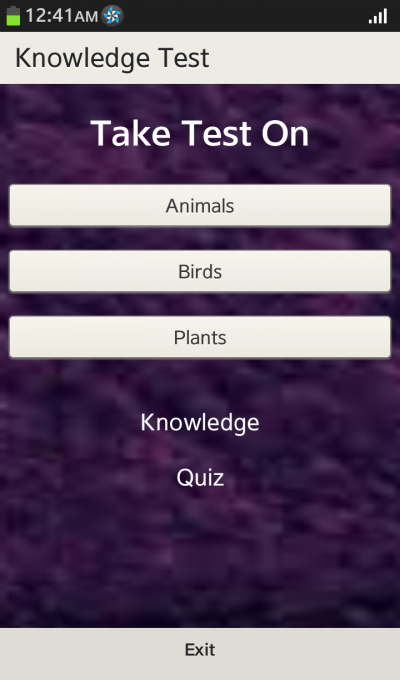
图1:应用程序的主页
图2:动物问答形式
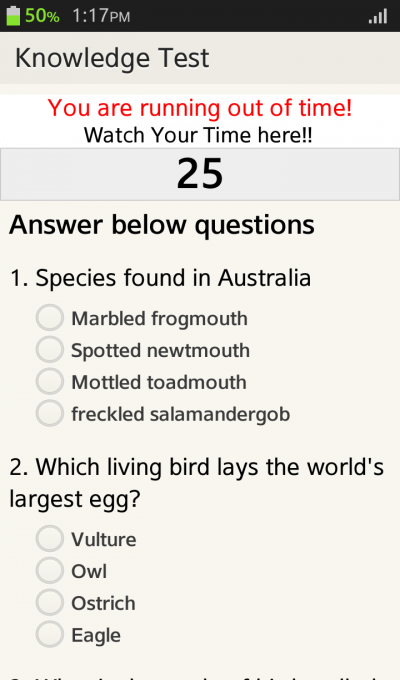
图3:鸟问答
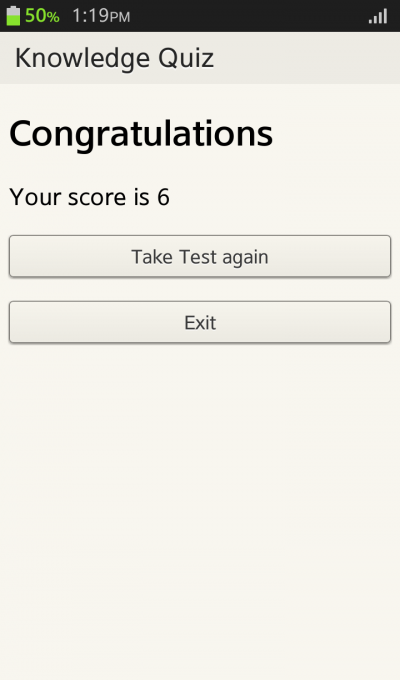
图4:分数显示
实现
下面简要说明了Quiz应用程序是如何实现的。 我们将展示如何设置定时器,通过JSON解析评估所选的答案,并显示分数。
Json:
JSON(JavaScript对象符号)是一种轻量级的,基于文本的格式,用于数据交互。 它独立于语言和平台(即和平台,语言无关)。 使用键值对格式,让人很容易读。 JSON使用JavaScript语法来描述数据对象。 例如我们示例应用程序中json结构(这个有点复杂,简单点的请参考www.w3schools.com/json):
{"questions":{ "animalQuestions" :[
{
"Question": "1.What food makes up nearly all (around 99%) of a Giant Panda’s diet?",
"name":"animal1",
"ids":["animal1-choice-1", "animal1-choice-2", "animal1-choice-3", "animal1-choice-4"],
"labels":["Bamboo","Jowar","Wood","Grass"],
"values":["Answer 1", "Answer 2","Answer 3", "Answer 4"],
"Answer": "Answer 1"
},
{
"Question": "2. What type of animal is the largest primate in the world?",
"name":"animal2",
"ids":["animal2-choice-1", "animal2-choice-2", "animal2-choice-3", "animal2-choice-4"],
"labels":["Lion","Cheetah","Gorilla","King-Kong"],
"values":["Answer 1", "Answer 2","Answer 3", "Answer 4"],
"Answer": "Answer 3"
},
. . .
],
"birdQuestions":[
{
"Question": "1. Species found in Australia",
"name":"bird1",
"ids":["bird1-choice-1", "bird1-choice-2", "bird1-choice-3", "bird1-choice-4"],
"labels":["Marbled frogmouth","Spotted newtmouth","Mottled toadmouth","freckled salamandergob"],
"values":["Answer 1", "Answer 2","Answer 3", "Answer 4"],
"Answer": "Answer 1"
},
{
"Question": "2. Which living bird lays the world’s largest egg?",
"name":"bird2",
"ids":["bird2-choice-1", "bird2-choice-2", "bird2-choice-3", "bird2-choice-4"],
"labels":["Vulture","Owl","Ostrich","Eagle"],
"values":["Answer 1", "Answer 2","Answer 3", "Answer 4"],
"Answer": "Answer 3"
},
. . .
],
}
}
JSON解析器和JSON库适用于许多不同的编程语言。 当前我们使用jQuery API: jQuery.getJSON()来解析JSON。
我们使用 jQery的 getJSON()函数获取包含一个 AJAX HTTP GET请求的JSON数据。
语法
$(selector).getJSON(url,data,success(data,status,xhr))
参数 说明
url网址 - 必需的。 发送请求到指定的URL /文件名
数据 - 可选。 指定要发送到服务器的数据
success(data,status,xhr)函数 - 可选的。 指定请求成功时执行的函数。
其他参数:
数据 - 包含从服务器/ JSON文件返回的数据。
状态 - 包括一个含有请求状态的字符串(“success”,“notmodified”,“error”,“timeout”或“parsererror”)。
xhr - 包含一个XMLHttpRequest对象
JSON解析例子:
parseJsonQuestions = function(keyObject, formid, ansArr) {
$.getJSON("questions.json", function(data) {
for ( var i = 0; i < data.questions[keyObject].length; i++) {
var question = data.questions[keyObject][i].Question;
var name = data.questions[keyObject][i].name;
. . .
}
};
上面的代码片段解析了存放在questions.json文件中的json,questions.json文件是url参数指定的。 请注意,在回调函数中,称为“data”的对象包含了所有我们需要的JSON数据。 keyObject是问题数组的名字,每个问题数组格式为(“animalQuestions”,“birdQuestions”等)。
单选按钮
在我们的应用程序中,单选按钮使用的结构像这样(它对应于上面例子中使用的JSON):
<fieldset data-role="controlgroup">
<legend>2. What type of animal is the largest primate in the world?</legend>
<input type="radio" name="animal2" id="animal2-choice-1" value="choice-1"/>
<label for="radio-choice-1">Lion</label>
<input type="radio" name="animal2" id="animal2-choice-2" value="choice-2" />
<label for="radio-choice-2">Cheetah</label>
<input type="radio" name="animal2" id="animal2-choice-3" value="choice-3" />
<label for="radio-choice-3">Gorilla</label>
<input type="radio" name="animal2" id="animal2-choice-1" value="choice-4" />
<label for="radio-choice-4">King-Kong</label>
</fieldset>现在,我们将展示如何动态创建单选按钮的代码。 下面是上述parseJsonQuestions()函数的完整版:
parseJsonQuestions = function(keyObject, formid, ansArr) {
var htmlQuestions = '';
$.getJSON("questions.json", function(data) {
for ( var i = 0; i < data.questions[keyObject].length; i++) {
var question = data.questions[keyObject][i].Question;
var name = data.questions[keyObject][i].name;
. . . //read the json file
htmlQuestions += '<fieldset data-role="controlgroup">';
ansArr.push(answer);
htmlQuestions += '<legend>' + question + '</legend>';
<strong>for</strong> ( <strong>var</strong> j = 0; j < labels.length; j++) {
htmlQuestions += '<input type="radio" name="' + name + "' id="'
+ ids[j] + '" value="' + values[j] + '"/>';
htmlQuestions += '<label for="' + ids[j]
+ '" style="height:30px;">' + labels[j] + '</label>';
}
htmlQuestions += '</fieldset>';
}
document.getElementById(formid).innerHTML = htmlQuestions;
});
};
我们在htmlQuestions变量中创建HTML,然后将其嵌入适当的表格中。 请注意,我们将所有的正确答案一起放到了ansArr变量中。
现在,读取单选按钮的值,我们可以使用这样类似的语法:
form = document.forms['animals'];
for ( var i = 0; i < 4; i++) {
if (form['animal1'][i].checked) {
// do sth
}
}
定时器
在示例应用程序,用户必须在规定时间内回答所有的问答题。 因此,我们使用了一个jQuery倒计时插件:jQuery Countdown。 它在MIT许可下可用。 我们用它来显示一个倒计时器,显示还剩下多少秒。
设置一个简单的倒计时是很容易的:
要刷新表单中的所有单选按钮(指定了id),我们需要设置属性“checked”为false,并调用刷新函数:
refreshQuizPage = function(id) {
for(var i =1; i<=10;i++){
for(var j=1;j<5;j++) {
$('#'+id+i+'-choice-'+j).attr("checked",false).checkboxradio("refresh");
}
}
}
$('#'+timerId).countdown({
Until : 120,
Format : 'S',
Compact : true,
onTick : trackTime,
onExpiry : goToHomePage
});
function goToHomePage(){
refreshQuizPage(pageId);
$('#'+pageTimerId).countdown('destroy');
$.mobile.changePage("#menu", {
transition : "slideup"
});
}
timerId是div的名字,而div正是我们想放置定时器的地方。 我们使用选项:
- Until- 时间倒计时过期时间,
- Format - 显示倒计时的格式(例如“YOW”,其中Y - 年,O - 月,W - 周,...,S -秒)
- compact - 紧凑型/不紧凑的形式,
- onTick -每次倒计时更新自己时执行的回调函数,
- onExpiry - 倒计时到期时执行的回调函数
在我们的应用程序,调用“goToHomePage()”函数后,将把用户带回到家主页面。
有关更多选项,请参阅文档。
我们设置一个回调,每当倒计时更新时便会执行 - trackTime(周期地)。 它被用来显示时间到了消息。
function trackTime(periods) {
if(periods[6]===30){
alertMsgId.innerHTML = "You run out of time!"
}
}
注:此应用程序可扩展成一个客户端 - 服务器应用程序,这样可以实现从服务器获取问题和答案。 在这里我们使用了JSON对象创建HTML元素,同样的JSON对象可以用作服务器的响应,用来创建HTML元素。
使用示例应用程序:
- 在设备上部署应用程序
- 将显示三大类。 你可以选择你想探索一个主题(玩问答知识测验)
- 选择类别后,计时器和多项选择题的问题便会显示出来。 你必须在给定时间内回答问题,并点击放置在同一个页面最后一节的提交按钮。 如果你在规定的时间内未完成答题,将显示一条消息,
- 查看你的成绩
- 如果你想再次参加考试,可以点击成绩页面中的“Take test again”(在任何类别中)按钮。
- 或通过单击退出按钮退出应用程序
摘要:
本文介绍了如何创建带有动态HTML元素的多页面应用程序。 示例程序中使用了json解析器,并解释了如何使用外部定时器。