使用轻量级验证JavaScript库
PUBLISHED
这篇文章描述轻量级JavaScript库,以及如何使用它来验证用户实时填写的表单。
简介
LiveValidation是一个用来做实时验证的轻量级JavaScript库。 它用来在用户输入时对窗体域进行控制。 该库的作用是节省用户的时间,并能使窗体域填充更加便捷。 JavaScript验证器是不能替代服务器端验证的,服务器端的验证需要一直运行。
该库使验证更加便捷,快速。 轻量级JavaScript库有两个版本是可用的:stand-alone(纯JavaScript)和Prototype。 您可以从此页下载。 本文将使用stand-alone版本。
如何使用轻量级验证库
- 首先,我们要创建需要验证的元素:
<!-- index.html file --> <label for="nick-input">Nick:</label> <input type="text" id="nick-input" value="" class="LV_valid_field" />
为<input>元素添加“LV_valid_field”类。 作为一个用户类型,该字段需要验证。 如果字段的内容不符合要求,元素的类就会变到“LV_invalid_field”。 为这两个类定义CSS格式是很重要的,如下例所示。
/* validation.css file */
.LV_valid_field {
border: 1px solid rgba(0, 180, 0, 0.75);
}
.LV_invalid_field {
border: 1px solid rgba(240, 0, 0, 0.75);
}2. 接下来,我们为每个元素创建一个LiveValidation对象实例,如下例所示。
var validatedObj = new LiveValidation('nick-input', { validMessage: "Valid!"});LiveValidation构造函数的参数如下:要验证元素的字符串ID,可重载如下选项的对象:validMessage,onValid,onIvalid,insertAfterWhatNode,onlyOnBlur,wait,onlyOnSubmit。 validMessage参数是验证成功时显示的消息(默认情况下是“谢谢!”)。
3. 当我们拥有了LiveValiddation对象后,我们就能使用add()函数来添加合适的验证方法和对象(该对象包含了以下参数):
validatedObj.add(Validate.method, methodParam);
Validate类包含了负责执行不同类型验证的方法。 add()函数会返回“true”或抛出一个Validate.Error对象 - 该对象包含了失败消息,如下所示(“无效”消息):
我们可以通过定义LV_valid,LV_invalid和LV_validation_message来改变这个消息的格式。 它被要求用这些字符串来给类命名。
/* validation.css */
.LV_valid {
color:rgba(0, 180, 0, 0.75);
}
.LV_invalid {
color:rgba(240, 0, 0, 0.75);
}
.LV_validation_message{
margin:0 0 0 2px;
}现在,我们来描述可用的验证方法。 它们的名字是到文档中正确位置的超链接。
Presence
该方法用来检查要验证字段是否包含不同于空字符串,null,undefined等的值。
validatedObj.add(Validate.Presence);
Format
该方法可以将用户输入值和一些正则表达式做对比。
假设我们使用的用户名是以字母开头,包含数字和字母,长度为8-16个字符。 正则表达式可以写为:
/^[a-zA-Z][0-9a-zA-Z]{7,15}$/现在,我们可以将这种模式作为Validate.Format()方法的参数:
validatedObj.add(Validate.Format, {pattern: /^[a-zA-Z][0-9a-zA-Z]{7,15}$/});正如你所看到的 - 验证生效了。
Numericality
该方法用来检查验证的值是否是数字,是否是:
- 整数,
- 特定的数,
- 比指定的数大/小,
- 固定范围内的数,
或以上的组合。
我们想要检查用户输入的整数是否在(1,30)范围内。 我们按照如下处理:
validatedObj.add(Validate.Numericality, { minimum: 1, maximum: 30, onlyInteger: true });
Length
用Length()方法可以验证用户输入的值的长度。 您可以设置最小长度,最大长度或者值的长度的范围。
validatedObj.add(Validate.Length, {minimum: 3, maximum: 25});
Acceptance
该方法会检查一个值是否等于"true"。 当用来检查用户是否接受一些术语时是非常有用的。
<!-- index.html file --> <label for="accept-input">Accept:</label> <input type="checkbox" id="accept-input" value="1" class="checkbox" />
var validatedObj = new LiveValidation('accept-input', { validMessage: "OK!"});
validatedObj.add(Validate.Acceptance);
Confirmation
该方法验证两个值是否匹配。 该方法在密码验证时是很有用的。 该方法必须要强制设置匹配参数。
<label for="pass-input">Password:</label> <input type="text" id="pass-input" value="" class="LV_valid_field" /> <label for="confpass-input">Confirm password:</label> <input type="text" id="confpass-input" value="" class="LV_valid_field" />
var validatedObj = new LiveValidation('confpass-input', { validMessage: "Valid!"});
validatedObj.add(Validate.Confirmation, { match: 'pass-input' });
该方法用来验证用户输入的邮件地址是否有效。
validatedObj.add(Validate.Email);
还有一些其他的有用的验证方法,比如Custom,Inclusion,Exclusion,now。
示例应用程序
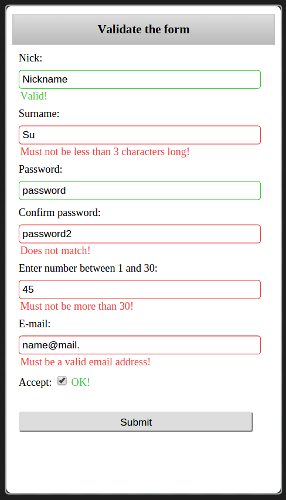
我们的示例应用程序使用轻量级库的stand-alone版本。

图 1 轻量级实例应用程序屏幕截图
总结
我们希望本文能告诉你怎样在Tizen Web应用程序中使用轻量级验证库。 用它来使你的窗口验证更加便捷,快速,强大。
