下载API的使用
PUBLISHED
简介
Tizen可以让你从互联网上(通过给定的URL)使用下载的API下载文件。 创建需要从服务器下载额外的内容下载管理器应用程序或应用程序时,它都能得心应手。 下载API,使您能够监视下载进度和状态。
下载管理
要下载的文件,我们必须首先创建请求。 您可以通过使用tizen.DownloadRequest构造函数,它接受URL作为第一个参数创建对象。
var request = new tizen.DownloadRequest('http://download.tizen.org/tools/README.txt');其他参数是可选的,但让我们来看看他们。
目的地(request对象的“目标”属性)
它的字符串参数,告诉下载管理器在哪里保存指定的文件。 默认值 "downloads" 表示文件会被直接放在你的设备下载文件的指定位置。 描述的其他可能的值如下所示:
- 图像 - 图像的位置。
- 视频 - 视频位置。
- 音乐 - 声音的位置。
- 文件 - 该文件的位置。
文件名(request对象的“文件名”属性)
默认情况下,文件保存用原来的名字(如果在给定目录中已经有相同的名字,则会加上数字来表示)。 但是,我们可以通过填写其属性来改变成任意的名称。
网络类型(requested 对象的“network Type"属性)
这个属性指示哪种网络类型是允许下载的。 这里有三种可能的值:CELLULAR, WIFI 和 ALL(默认值)。
HTTP 头文件(request 对象的“httpHeader"属性)
这是在请求文件下载的时候要发送给服务器的一组额外的头。 创建request 对象的示例代码如下:
var request = new tizen.DownloadRequest(
'http://download.tizen.org/tools/README.txt', // File URL
'Downloads', // Destination directory
'new-file-name.txt', // New file name
'ALL', // Network type
{ // HTTP headers
'Pragma': 'no-cache',
'X-Agent': 'FileDownloader'
}
);既然得到了 DownloadRequest 对象,我们就可以把它传递给 tizen.download.start 函数,这个函数会开始下载文件。 然而,我们可能想要获取一些下载的事件,比如什么时候开始下载,或者文件已经下载了多大了等。 这样我们就必须把带有事件listeners的对象作为第二个参数传递给 tizen.download.start 函数。
我们可以从以下五种不同的下载事件中进行选择:
- onprogress - function (id, receivedSize, totalSize)
- onpaused - function (id)
- oncanceled - function (id)
- oncompleted - function (id, fullPath)
- onfailed - function (id, error)
参数名字很明显,就不需要解释了,也许除了 oncompleted 事件和 fullPath 参数是代表包含文件名的已下载文件的完整路径。
如果我们要操作文件下载的进程的话,tizen.download.start 函数会返回我们需要保存的下载 id。 获得这个id,我们就可以取消,暂停或者继续已有的下载过程:
var id = tizen.download.start(request); tizen.download.pause(id); tizen.download.resume(id); tizen.download.cancel(id);
我们也可以通过 getState 函数来检查正在下载的状态。 如果要得到更多细节信息的话,我建议你阅读官方的 Download API 文档。
示例应用程序
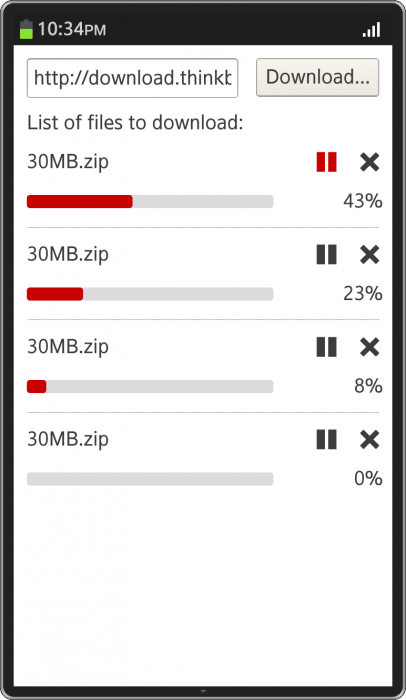
这是本文附带的一个示例应用程序,这个程序展示了一个简单 Download Manager 的创建过程。 该应用程序的截图请见下面的图片:
示例应用程序截图
应用程序有输入的地方,在这里你可以输入文件URL,另外在右边还有下载按钮,在这里可以开始下载。 文件的下载进程以表格的形式显示在下面的表格里。 使用者可以暂停,继续或者取消每个下载进程。
让我们来看看应用程序是如何工作的代码。 该应用程序的主要部分是项目的对象,它将所有的下载ID作为密钥,以及指定的文件相关的一些额外的jQuery对象的商店名单。 为了效率起见,我们将它存在对象而不是数组里面。 下载 id 就是数字,而且是比较大的数字,因此这些索引数字的数组会导致系统分配大量未被使用的空间。 额外的对象密钥也被索引化了,这样可以很快地访问到它们。
将文件添加到下载
点击下载...按钮后,我们调用以下代码块:
inputs.download.on('click', function () {
var url = inputs.url.val(),
fileName = url.split('/').pop();
if (url) {
inputs.url.val('');
var li = $(template.html()),
name = li.find('.name'),
bar = li.find('.bar'),
percentage = li.find('.percentage'),
play = li.find('.icon-play'),
pause = li.find('.icon-pause'),
cancel = li.find('.icon-cancel');
var downloadRequest = new tizen.DownloadRequest(url, 'downloads'),
id = tizen.download.start(downloadRequest, listeners);
name.html(fileName);
li.attr('id', id);
list.append(li);
items[id] = {
li: li,
name: name,
bar: bar,
percentage: percentage,
play: play,
pause: pause,
cancel: cancel
};
}
});首先,我们从URL输入区得到数值,得到文件名并清除URL。 下面我们就要创建列表项目元素(HTML 代码),这一步是通过将HTML代码从隐藏的模板元素里面取出来做到的。 我们将生成的元素附加到存放在列表变量里面的UL元素上。
我们把 jQuery 作为在这个列表项目元素中的所有主要元素,比如名字区域,进度条,下载和播放的百分比,暂停和取消按钮。 然后,jQuery handle 被保存在项目对象里面,该项目对象位于密钥名字下面,和下载 id 相等。
定义事件监听器
我们定义两个监听器,并把它们传递给 tizen.download.start 函数。 正如你在下面的代码中看到的,我们计算下载进度的百分比,并更新相应的HTML元素的文本属性以及进度条的宽度。
var listeners = {
onprogress: function (id, receivedSize, totalSize) {
var item = items[id];
if (item) {
var percentage = Math.round(receivedSize / totalSize * 100) + '%';
item.bar.css({ width: percentage });
item.percentage.text(percentage);
}
},
oncompleted: function (id) {
remove(id);
}
};当下载结束的时候,我们调用remove函数,该函数会消除有关于下载文件的信息,并从下载列表中清除文件的DOM元素。
var remove = function (id) {
var item = items[id];
item.li.fadeOut('slow', function () {
item.li.remove();
delete items[id];
});
};
最后一件我们要做的主要事情,就是下载的暂停,继续和取消。 它很简单,只需要检查下载的状态,并通过下载的id运行合适的函数。
list.on('click', '.icon-pause', function () {
var id = $(this).parents('li:first').attr('id'),
item = items[id];
if (item && tizen.download.getState(id) === 'DOWNLOADING') {
tizen.download.pause(id);
item.pause.hide();
item.play.show();
}
});
总结
当创建下载管理器的时候,下载API可以派上用场了。 如果没有它,开发者就需要关心所有的管理下载过程的所有操作了。 有了下载API,下载文件不能再简单了。 我希望看完这篇文章后,您可以创建一个自己的下载管理器。