JQuery至Tizen UX的转换教程:多步格式教程-第1部分
PUBLISHED
概述
本文是演示多步格式模式系列(两个部分)的第一部分。 多步示例应用程序是基于Tizen Web IDE生成的jQuery多页模板。 该应用程序演示Tizen应用程序上多页格式的设计。
注意:本文解释了如何设计一个多步应用程序,且不包含保存格式数据的功能,等。
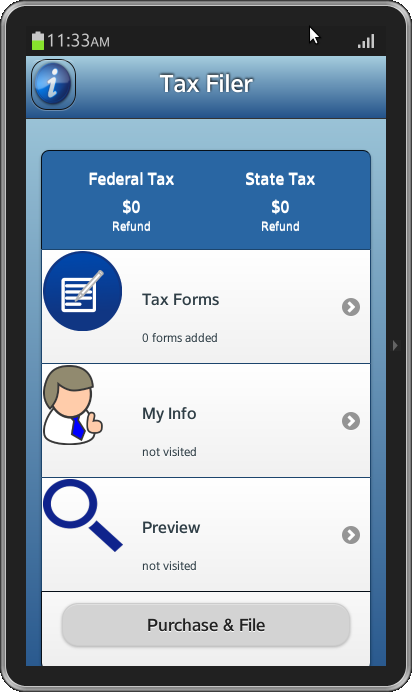
主屏幕
应用程序主页包含其步骤和提交按钮。 每一步都可以被导航并填写所需要的信息。 像仪表盘一样,总共的计算费用可以在主页上显示。
头文件包含一个标题,和两个显示成图像的按钮。 当点击的时候,右边的图标弹出一个对话框。
<div id="ui-bg-header" data-role="header"> <h1 id="ui-header-font">Tax Filer</h1> <a href="#" id="ui-btn-left"></a> <a href="#popup" id="ui-btn-right" data-rel="dialog" data-transition="pop"></a> </div>
主屏幕上的步骤用列表项目显示出来,甚至在底部的提交按钮也是列表的一部分。
<ul data-role="listview" data-inset="true"> <li id="ui-dashboard"><div class="ui-grid-a"> <div style="float: left" class="ui-block-a"> <h2 align="center">Federal Tax</h2> <h1 align="center">$0</h1> <p align="center">Refund</p> </div> <div style="float: right; border-style: solid;" class="ui-block-b"> <h2 align="center">State Tax</h2> <h1 align="center">$0</h1> <p align="center">Refund</p> </div> </div></li> <li id="ui-taxForm"><a href="WebContent/form.html"> <img src="WebContent/images/edit-blue.png"> <h2>Tax Forms</h2> <p class="numForms">0 forms added</p> </a></li> <li id="ui-myInfo"><a href="#"> <img src="WebContent/images/user-blue.png"> <h2>My Info</h2> <p>not visited</p></a></li> <li id="ui-search"><a href="#"> <img src="WebContent/images/search-blue.png"> <h2>Preview</h2> <p>not visited</p></a></li> <li id="ui-purchase"><div data-theme="b"> <p class="ui-p-purchase"> <a class="ui-btn-purchase" data-role="button">Purchase & File</a> </p> </div></li> </ul>
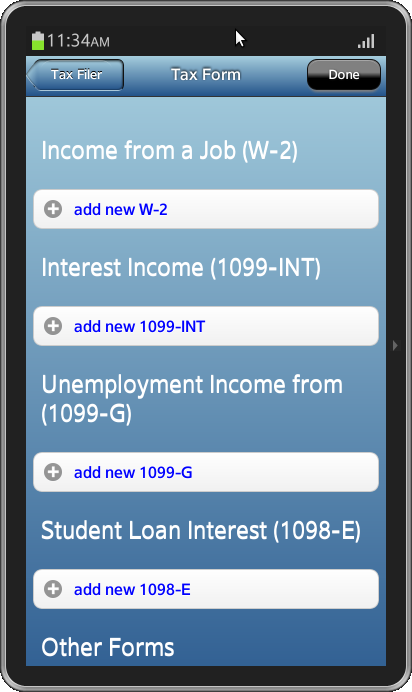
Tax Forms项目会导航到一个新的页面,该页面有输入格式要求的所有信息的选项。 本页的多个格式以可折叠组的形式显示。
<li id="ui-myInfo"><a href="#"> <img src="WebContent/images/user-blue.png"> <h2>My Info</h2> <p>not visited</p></a></li> <li id="ui-search"><a href="#"> <img src="WebContent/images/search-blue.png"> <h2>Preview</h2> <p>not visited</p></a></li> <li id="ui-purchase"><div data-theme="b"> <p class="ui-p-purchase"> <a class="ui-btn-purchase" data-role="button">Purchase & File</a> </p> </div></li>
每一组都包含要填充的格式。 完成后,点击done按钮(在头部)以添加格式。
主屏幕可以通过这个来更新
$('p.numForms').html("1 forms added");
CSS
CSS风格在主屏幕上被应用到头和按钮中。
#ui-bg-header { background: -webkit-linear-gradient(top, rgba(167, 207, 223, 1) 0%, rgba(35, 83, 138, 1) 100% ); } #ui-header-font { font-size: 1.5em; } #ui-btn-right { position: absolute; background: url("../WebContent/images/info-blue.png") no-repeat; background-size: 100% 100%; width: 12%; height: 80%; }
你可以在折叠组中设置文本的颜色属性,使用
h2 .ui-btn-text{ color: blue; }
应用到头和tax按钮的风格组成了页面。
#ui-frm-hdr { height: inherit; margin: 0px; width: 100%; font-weight: bold; overflow-x: hidden; overflow-y: hidden; background-image: -webkit-linear-gradient(top, rgba(167, 207, 223, 1) 0%, rgba(35, 83, 138, 1) 100% ); width: 100%; } #frm-hdr-btn-1 { position: absolute; background-repeat: repeat-x; background: -webkit-linear-gradient(top, rgba(167, 207, 223, 1) 0%, rgba(35, 83, 138, 1) 100% ); height: 30px; padding: 0 10px 0 8px; z-index: 0; border-radius: 6px; -webkit-border-top-left-radius: 10px 15px; -webkit-border-bottom-left-radius: 10px 15px; border-bottom: 1px solid rgba(255, 255, 255, 0.3); box-shadow: -1px -1px 0px rgba(0, 0, 0, 0.2) inset, 0 1px 2px rgba(0, 0, 0, 0.8) inset; display: block; color: white; font-size: 1.4em; text-shadow: 0px -1px 0px #000; -webkit-background-size: 30px; } #frm-hdr-btn-1:before { position: absolute; top: 9.9%; left: -5px; -webkit-background-size: 22px 22px; background-position: -2px -1.5px; background-color: -webkit-linear-gradient(top, rgba(167, 207, 223, 1) 0%, rgba(35, 83, 138, 1) 100% ); background-image: -webkit-linear-gradient(top, rgba(167, 207, 223, 1) 0%, rgba(35, 83, 138, 1) 100% ); height: 25px; width: 25px; -webkit-transform: rotate(-45deg) skew(-10deg, -10deg); -webkit-border-top-right-radius: 100px 40px; -webkit-border-top-left-radius: 30px 2px; -webkit-border-bottom-right-radius: 2px 30px; -webkit-border-bottom-left-radius: 40px 100px; z-index: 1; content: ' '; border-left: 1.5px solid rgba(255, 255, 255, 0.3); box-shadow: 1px 1px 0 rgba(0, 0, 0, 0.2) inset, -1px 1px 1px rgba(0, 0, 0, 0.5) inset; -webkit-mask-image: -webkit-gradient(linear, left top, right bottom, from(#000000), color-stop(0.33, #000000), color-stop(0.5, transparent), to(transparent) ); } #frm-hdr-btn-1:active,#frm-hdr-btn-1:focus { background-image: -webkit-linear-gradient(greeb, green 43%, black 63%, black); } #frm-hdr-btn-2 { font-size: 1.2em; margin-left: 8%; margin-right: 0%; width: 20%; background: -webkit-linear-gradient(grey, grey 43%, black 63%, black); border-top-left-radius: 10px; border-bottom-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; box-shadow: 0 4px 2px -2px grey; color: white; }
快照:
下面是多步格式应用程序的快照。


文件附件:
评论:
适用于开发人员的提示
