应用开发学习:TenFrame
PUBLISHED
应用开发学习:TenFrame
概述
Tenframe是一个互动的数学游戏,让学习的孩子们更有乐趣。 该游戏是针对年轻的孩子练习数学技能,如加法和减法。 用户玩3种比赛 - 海盗,火箭燃料,或打保龄球 - 测试数学技能。 这个应用程序广泛地,创造性地使用CSS动画,CSS和JavaScript的动画结合,利用webkitTransitionEnd的动画链。
目录
- 功能
- 在DOM中动态地Controlling Elements
- CSS3 Alternative to jQuery fadeIn(), fadeOut() 方法
- CSS3 Animation
- CSS3 Classes
- JS 原型
- 屏幕截图
功能
从Web应用开发者来看,感兴趣的功能有:
- 动态地添加的可视元素到DOM。
- 使用CSS,而不是JQuery来实现淡入和淡出效果
fadeIn(), fadeOut()方法。 - 广泛地将CSS技术用于动画和最小化JavaScript。
- JS prototypes的使用
- CSS3 classes的使用
在DOM中动态地Controlling elements
在某些情况下,我们可能需要利用图像动态地修改DOM object。 在这里,我们可以看到游戏菜单滑动类是如何使用的。
#game_menu.slide {
opacity: 1;
-webkit-transform: translate(0px, 195px);
} 我们可以用它来控制DOM对象在屏幕上这样显示(用jQuery JavaScript库)。
function closeMenu() {
$("#game_menu").removeClass("slide");
$("#game_menu_border").css("pointer-events", "none");
setTimeout(function () {menushown = false;}, 400);
}
function openMenu() {
$("#game_menu").addClass("slide");
$("#game_menu_border").css("pointer-events", "auto");
setTimeout(function () {menushown = true;}, 400);
} 在Tenframe中,这些技术被广泛使用。 例如,在JS / bowling.js中,当显示正确的和不正确的对话时。
var correct = data.gamethrow(0) + data.gamethrow(1);
if(val == correct)
{
$("#bowling_dialog").removeClass("incorrect");
$("#bowling_dialog").addClass("correct");
sounds.correct.play();
data.answers[idx] = true;
}
else
{
$("#bowling_dialog").removeClass("correct");
$("#bowling_dialog").addClass("incorrect");
sounds.incorrect.play();
data.answers[idx] = false;
} 在css/main.css中的代码,
#bowling_dialog {
position: absolute;
pointer-events: none;
background:url(../images/bowling/great_job_bkgrd.png) no-repeat;
width: 687px;
height: 499px;
top: 50px;
left: 168.5px;
opacity: 0;
-webkit-transition: opacity 0.5s ease-in-out;
} 当该值用于评估游戏得分时,系统将以使用正确的或不正确的对话框提示用户。 如果该值是正确的,则“正确”类的对话框被使用,否则为“不正确”类被使用。
CSS3 Alternative to jQuery fadeIn(), fadeOut() 方法
当想让一个不透明度(透明度)的图片被转化成(有缓和/平滑效果)透明时,我们经常使用jQuery来实现它。 但这可以使用css来实现,不仅是jQuery。
对CSS,转换标记可以用来实现这一目的。 使用CSS来代替jQuery有许多明显的优点,其中之一是应用的加载速度更快,但效果相同。
下面是它如何定义 css/main.css 文件,
.fade {
opacity: 0;
-webkit-transition: opacity 0.5s linear;
} 这些技术的更多信息可以参考CSS3fadeIn/feadOut。
CSS3 Animation
动画是一种效果,即允许一个元素从一种样式变成另一种样式。使用CCS3动画,我们可以最大限度地减少了JavaScript的编码和使它尽可能地从一种CSS样式配置转换到另一种。 动画由两部分组成,一个描述CSS动画的样式和一组指示动画的风格的开始和结束的状态的关键帧,以及这种风格的中间路径点。
下面的步骤必须遵循使用CCS3动画。
配置动画:
为了创建一个CSS动画序列,你可以用动画属性及其子属性设置元素样式。 这使您可以配置时间和动画的持续时间,以及对动画序列应该如何进步等详细信息。
注意:这不是配置动画的实际显示,它是用@keyframes配置。
使用关键帧定义动画序列:
一旦你配置了动画的时间,你需要定义动画的外观。 这是通过使用@keyframes at-rule建立两个或多个关键帧。 每个关键帧描述了动画元素在给定的时间应该如何渲染的动画序列。
在 css/main.css,下面是打保龄球标动画的代码。
@-webkit-keyframes pinflyleft {
0% { -webkit-transform: translate(0px, 0px) rotate(0deg);}
10% { -webkit-transform: translate(-30px, -31px) rotate(90deg);}
20% { -webkit-transform: translate(-60px, -57px) rotate(180deg);}
30% { -webkit-transform: translate(-90px, -77px) rotate(270deg);}
40% { -webkit-transform: translate(-120px, -91px) rotate(360deg);}
50% { -webkit-transform: translate(-150px, -97px) rotate(450deg);}
60% { -webkit-transform: translate(-180px, -91px) rotate(540deg);}
70% { -webkit-transform: translate(-210px, -77px) rotate(630deg);}
80% { -webkit-transform: translate(-240px, -57px) rotate(720deg);}
90% { -webkit-transform: translate(-270px, -31px) rotate(810deg);}
100% { -webkit-transform: translate(-300px, 0px) rotate(900deg);}
}
@-webkit-keyframes pinflyright {
0% { -webkit-transform: translate(0px, 0px) rotate(0deg);}
10% { -webkit-transform: translate(30px, -31px) rotate(-90deg);}
20% { -webkit-transform: translate(60px, -57px) rotate(-180deg);}
30% { -webkit-transform: translate(90px, -77px) rotate(-270deg);}
40% { -webkit-transform: translate(120px, -91px) rotate(-360deg);}
50% { -webkit-transform: translate(150px, -97px) rotate(-450deg);}
60% { -webkit-transform: translate(180px, -91px) rotate(-540deg);}
70% { -webkit-transform: translate(210px, -77px) rotate(-630deg);}
80% { -webkit-transform: translate(240px, -57px) rotate(-720deg);}
90% { -webkit-transform: translate(270px, -31px) rotate(-810deg);}
100% { -webkit-transform: translate(300px, 0px) rotate(-900deg);}
}
#bowling_pin1 {top: 120px; left: 100px;}
#bowling_pin1.flyleft {-webkit-animation: pinflyleft 1.5s linear 1 1.1s;}
#bowling_pin1.flyright {-webkit-animation: pinflyright 1.5s linear 1 1.1s;}
#bowling_pin2 {top: 120px; left: 143px;}
#bowling_pin2.flyleft {-webkit-animation: pinflyleft 1.5s linear 1 1.1s;}
#bowling_pin2.flyright {-webkit-animation: pinflyright 1.5s linear 1 1.1s;}
同样,下面的代码海盗的武器(在海盗游戏模式)。
@-webkit-keyframes bluepiratelarm_wave {
0%, 100% { -webkit-transform: rotate(20deg); }
50% { -webkit-transform: rotate(-40deg); }
}
@-webkit-keyframes bluepiraterarm_wave {
0%, 100% { -webkit-transform: rotate(-40deg); }
50% { -webkit-transform: rotate(40deg); }
}
@media (orientation: landscape) {
.stranded .bluepiratelarm {-webkit-animation: bluepiratelarm_wave 4s ease-in-out infinite;}
.stranded .bluepiraterarm {-webkit-animation: bluepiraterarm_wave 4s ease-in-out infinite;}
.flying .bluepiratelarm {-webkit-animation: bluepiratelarm_wave .1s ease-in-out infinite;}
.flying .bluepiraterarm {-webkit-animation: bluepiraterarm_wave .1s ease-in-out infinite;}
.saved .bluepiratelarm {-webkit-animation: bluepiratelarm_wave 1s ease-in-out infinite;}
.saved .bluepiraterarm {-webkit-animation:;-webkit-transform: rotate(65deg);}
} > CSS3 Classes的使用
有时内置的CSS样式不是我们所需要的。 因此,我们需要用CSS3类创建自己的CSS规则。 这个CSS规则将是独立于任何HTML允许我们使用的标签。 事实上,它是一种通用的规则,在这里你可以,
- 在多个元素上使用相同的类。
- 在同一元素上使用多个类。
在Tenframe中,让我们理解在“火箭”游戏模式中如何使用类。 定义类的属性,
.rocketicon {
position: absolute;
background:url(../images/rockets/rocket_icon_blue.png) no-repeat;
width: 38px;
height: 83px;
top: 15px;
}
.rocketicon.highlight {
background:url(../images/rockets/rocket_icon_yellow.png) no-repeat;
} 定义ID属性,
#rocketicon1 {left: 15px;}
#rocketicon2 {left: 64px;}
#rockets_rocket {
position: absolute;
width: 400px;
height: 769px;
left: 656px;
top: 0px;
}
#rockets_rocket.launch {
-webkit-transition: all 1.5s ease-in;
top: -800px;
}
下面是 lauchRocket 函数(在JS / rockets.js文件中),使用上述类。
function launchRocket() {
sounds.ignite.play();
setTimeout(function(){sounds.launch.play();}, 3000);
var tgt = data.currtarget + 1;
$("#rocketicon"+tgt).addClass("highlight");
$("#rockets_smoke").addClass("launch");
$("#rockets_msg2 b").html(tgt.toLocaleString());
$("#rockets_status").addClass("show");
timerLaunch = setTimeout(function () {
$("#rocket_flame").addClass("launch");
$("#rockets_rocket").addClass("launch");
}, 3300);
timerNext = setTimeout(function () {nextRocket();}, 7000);
}
类似地,在函数中使用的其它类已经定义在 css/main.css 文件。
JS prototype
prototype属性可以让你的属性和方法添加到对象。 prototype属性最初是一个空的对象,可以有成员
添加到它 - 就像你在任何其他对象上做的一样。
下面的示例使用prototype属性去添加方法到对象(S)。 现在,我们添加begin/clear方法到 Animation 这里。
Animation.prototype.begin = function() {
var self = this;
self.phase = "starting";
setTimeout(function(){self.elem.className = self.onclass;}, 0);
};
Animation.prototype.clear = function() {
var self = this;
if(self.timer)
clearTimeout(self.timer);
self.phase = "off";
self.elem.className = self.offclass;
if(self.next&&self.next.clear)
self.next.clear();
};
现在,让我们创建一个对象 Animation,
rockets_msg1 = new Animation("rockets_msg1a", "show", 2600, "opacity");
现在使用之前已添加的创建的对象访问方法(clear/begin) rockets_msg1 在 reset 函数。
function reset() {
if(timerLaunch)
.
.
rockets_msg1.clear();
$("#rockets_status").removeClass("show");
$("#rockets_fuellight").removeClass("green");
.
.
}当它被定义或实例化,在JavaScript中每个对象都有一个隐藏属性添加到它,名字为__proto__。 基于 __proto__ 属性访问原型链。 然而,在你的应用中访问__proto__不是一个好主意,因为它不是在所有浏览器中都是有效的。
如果您通过新的动画创建一个新的对象,该对象的prototype属性将被设置到被Animation.prototype引用的对象。
在Read more中你会找到关于prototype的更多的信息。
截图
下面是Tenframe应用程序的屏幕截图。

图1:应用程序被加载时的游戏模式选择。

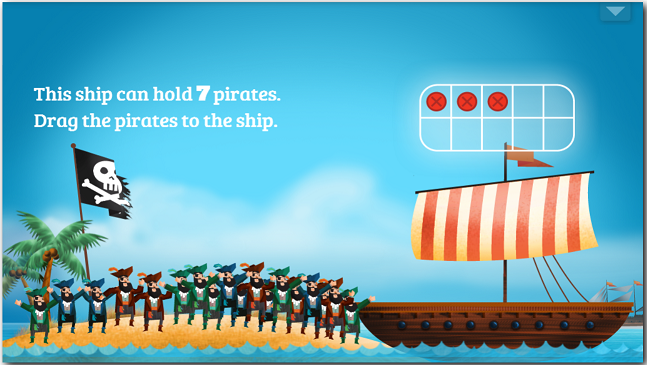
图2:“海盗”游戏模式已选择。

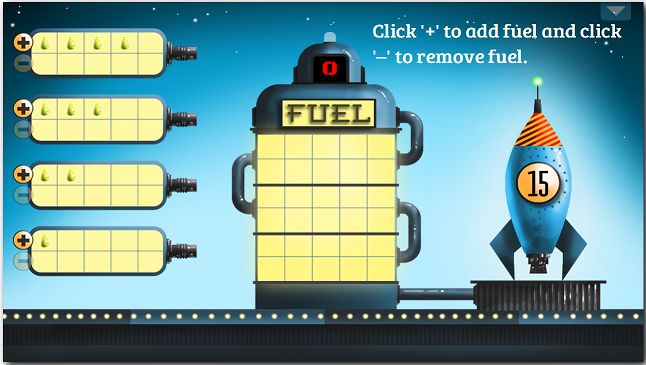
图3:“火箭”的游戏模式已选择。

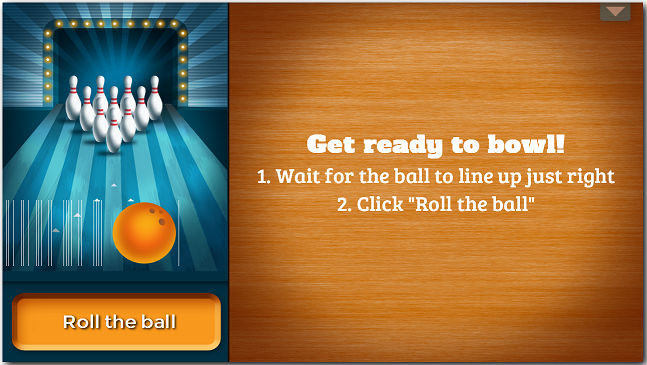
图4:“保龄球”的游戏模式已选择。
