内容API指南
PUBLISHED
内容API指南
概述
内容API提供了发现设备上可用多媒体内容(如图片,视频,音乐等)的功能。 可以使用筛选器来搜索特定的媒体项目 (还可以搜索特定的文件夹)。 API还支持设置特定媒体条数的属性。 从开发者的角度来看,本教程可以帮助理解怎样用API来获得有关存储在内部和外部存储器的媒体内容信息。 本文也展示了怎样来开发一个简单的媒体内容浏览器,该浏览器用来显示所有的媒体条目目录。 过滤器只能用于寻找图像,视频或音频文件。
当应用程序启动时,内容对象会在tizen对象中自动实例化。 tizen.content对象是ContentManager接口的实例,该接口提供了对媒体内容检索功能。
内容表
- 先决条件
- 获取ContentManager实例
- 获取所有目录列表
- 从内部/外部存储中获取目录列表
- 获取所有媒体条目列表
- 获取特定条目列表:图像,音频,视频
- 获取指定目录下的条目列表
- 获取指定媒体条目的详细信息
- 更新条目
- 截图
先决条件
内容API提供了不同级别的访问权限来搜索多媒体内容。 要使用这些API,需在config.xml文件中添加需要的权限。
您可以在config.xml文件中启用下列权限:
- http://tizen.org/privilege/content.write: 允许写入的权限。
- http://tizen.org/privilege/content.read:读权限,除了updateItem()/updateItemsBatch()功能。
注意:建议您使用Tizen IDE接口来编辑config.xml文件。
如果你想手动执行操作,请将下列 标记添加到 config.xml中,如下所示。
<?xml version="1.0" encoding="UTF-8"?>
<widget xmlns="http://www.w3.org/ns/widgets" xmlns:tizen="http://tizen.org/ns/widgets" id="http://yourdomain/TizenContentAPI" version="1.0.0" viewmodes="maximized">
<tizen:application id="UIoRYDQ7wy.TizenContentAPI" package="UIoRYDQ7wy" required_version="2.2"/>
<content src="index.html"/>
<icon src="icon.png"/>
<name>TizenContentAPI</name>
<tizen:privilege name="http://tizen.org/privilege/content.read"/>
<tizen:privilege name="http://tizen.org/privilege/content.write"/>
</widget>注: 由于应用程序将包含的退出按钮,它将需要的退出功能。 为了提供它,请添加application.read功能。
获取ContentManager实例
你需要有一个 ContentManager 实例,以便使用内容相关的 functionalitieses。 方法 tizen.content 检索使用泰全局对象的 ContentManager 接口实例。该方法返回一个对象,提供媒体项目管理功能 (例如更新以及查找媒体项目、 获取和浏览与该设备上的媒体项目的目录。 为了提高效率,它还提供了对媒体项目,如联系人,批处理操作
日历和消息传递 Api。
注意: 您需要用于访问所有内容 API 功能,使用当地的 ContentManager 实例。 该方法,tizen.content 返回本地 mediasource 对象
获取所有目录列表
对于使用内容功能,平台默认 ContentManager 对象是必需的。可以调用方法 tizen.content,它返回的 ContentManager 对象。 此对象提供操纵媒体项的操作。 若要获取所有目录的列表,请使用方法 tizen.content.getDirectories()。 它需要两个回调函数作为参数,第一个参数是 onMediaFolderArraySuccess 成功,第二个参数 ErrorCallback 函数时调用的回调函数。
// Function to get list of all directories/folders
function getFoldersList() {
var mediasource = null;
mediasource = tizen.content;
output.set('Searching for all directories...');
try {
mediasource.getDirectories(onMediaFolderListSuccess, onError);
} catch (exc) {
output.append('getDirectories() exception:' + exc.message);
}
}"Mediasource.getDirectories"调用的成功回调函数 onMediaFolderListSuccess。该函数接收的发现作为其参数的所有目录的列表,遍历所有目录并打印的基本信息。
function onMediaFolderListSuccess(folders) {
output.append(folders.length + 'folder(s) found:');
var table;
for (var i = 0, len = folders.length; i < len; i++) {
table = '<table>';
table += '<tr><td> Folder name: </td><td>' + folders[i].title + '</td></tr>';
table += '<tr><td> Folder URI: </td><td>' + folders[i].folderURI + '</td></tr>';
table += '<tr><td> Storage type: </td><td>' + folders[i].storageType + '</td></tr>';
table += '<tr><td> Modification date: </td><td>' + folders[i].modifiedDate + '</td></tr>';
table += '</table>';
output.append(table);
}
}调用回调函数"出错",当 mediasource.getDirectories 函数将返回错误消息。此函数可用于实现错误处理特定错误类型的功能。 以下功能只是显示错误消息。
function onError(response) {
alert( "Error : " + response.name);
}从内部/外部存储中获取目录列表
可以使用内容的"getDirectories"方法检索的从内部或外部,某些存储位置即目录列表。 首先需要获得使用"tizen.content"方法并调用该方法与 ContentManager 对象作为"source.getDirectories""getDirectories"ContentManager 对象。
// Function to get list of all directories from either internal or external storage
function getStorageSpecificList(){
var source = null;
source = tizen.content;
source.getDirectories(onMediaStorageFilteredSuccess, onError);
}如果成功,回调函数"onMediaStorageFilteredSuccess"调用并显示从指定的存储类型,即内部或外部的所有目录。
function onMediaStorageFilteredSuccess(folders) {
var type = document.getElementById('StorageType').value;
output.set(folders.length + 'folder(s) found:');
var table;
for (var i = 0, len = folders.length; i < len; i++) {
if (folders[i].storageType == type) {
table = '<table>';
table += '<tr><td> Folder name: </td><td>' + folders[i].title + '</td></tr>';
table += '<tr><td> Folder URI: </td><td>' + folders[i].folderURI + '</td></tr>';
table += '<tr><td> Storage type: </td><td>' + folders[i].storageType + '</td></tr>';
table += '<tr><td> Modification date: </td><td>' + folders[i].modifiedDate + '</td></tr>';
table += '</table>';
output.append(table);
}
}
}获取所有媒体条目列表
可以使用 ContentManager 的"find ()"方法检索所有媒体项的列表。 ContentManager 对象首先需要获得使用"tizen.content 并调用该方法与 ContentManager 对象作为"mediasource.find()"的"find ()"。
// Function to get list of all media files
function getAllMediaList(){
var mediasource = null;
mediasource = tizen.content;
try {
mediasource.find(onMediaListSuccess, onError);
} catch (exc) {
console.log("findItems exception:" + exc.message);
}
}如果成功,调用回调函数"onMediaListSuccess"和该函数显示所有项目即所有图像,音频,视频文件。函数接收所有媒体项作为它的参数集合。它遍历所有媒体项和打印的基本信息。
function onMediaListSuccess(items) {
output.set('Items found...');
for ( var i in items) {
output.append('Item title: ' + items[i].title);
output.append('Item URI: ' + items[i].itemURI);
output.append('Item type: ' + items[i].type);
}
}获取特定条目列表:图像,音频,视频
与筛选器一起使用 ContentManager 的"find ()"的方法,可以检索的特定媒体类型的所有媒体项的列表。 图像、 音频或视频,可以将媒体项的类型。
首先,ContentManager 的对象需要使用获得"tizen.content 和调用方法"find ()"
ContentManager 对象作为"mediasource.find()"("形象"、"视频"、"音频") 将被筛选的项类型的筛选器参数
// Function to get list of all certain media files
function getSelectedMediaList() {
var mediasource = null;
mediasource = tizen.content;
var type = document.getElementById('MediaType').value;
output.set('Searching for items of a type ' + type);
var filter = new tizen.AttributeFilter ("type", "EXACTLY", type);
try {
mediasource.find(onMediaListSuccess, onError, null, filter);
} catch (exc) {
console.log("findItems exception:" + exc.message);
return;
}
}
此方法使用相同的成功回调函数"onMediaListSuccess",正如前面提到的显示所有项目即所有图像,音频,视频文件。
上面的示例使用"AttributeFilter"筛选器来查找特定的媒体类型,使用"项目类型字段。 注意: 在"查找"方法中的第三个参数,目录 ID 设置为 null。
因此,查找操作将搜索所有目录都在设备上的媒体内容。 您可以根据特定的 dierctory 将搜索限制通过目录 id。
检索给定目录中的项目列表
以下函数检索 (成功回调函数数组) 中的所有目录信息的 ContentManager 对象上使用"getDirectories"方法 (在本例中,它是 mSource)。
// Function to get list of all directories
function getMediaFromFolder(){
try {
mSource = tizen.content;
output.set('Searching for media from folder...');
mSource.getDirectories(onMediaFolderSearchSuccess, onError);
} catch (e) {
onError(e);
}
}
回调函数 onMediaFolderSearchSuccess() 获取所有媒体的目录。 该函数遍历的目录的所有阵列。 若要标识特定的文件夹中,每个文件夹的 title 属性被比作用户输入目录名称。 如果名称匹配,方法 tizen.content.find() 是
用要浏览该指定的文件夹中的所有项目的目录 ID 调用。 为每个从目录项,调用 print () 方法来显示的项的名称
// Function for finding certain folder and print its content
function onMediaFolderSearchSuccess(folders) {
var name = document.getElementById('FolderNameText').value;
if (!name) {
output.set('Error: Incorrect folder name');
return;
}
for ( var i in folders) {
if (folders[i].title == name) {
output.append('Folder name: ' + folders[i].title + '');
try {
mSource.findItems(browseMediaInFolder, onError, folders[i].id);
} catch(error) {
alert('error: ' + error.message);
}
return;
}
}
}
function print(item) {
output.append("Title: " + item.title);
}
function browseMediaInFolder(items) {
output.append('Looking for media in a folder');
items.forEach(print);
}获取指定媒体条目的详细信息
类似的方法来查找所需项目的后面可以在这里。 以下函数检索 (成功回调函数数组) 中的所有项目使用"查找"方法在 ContentManager 对象上 (在这种情况下,它是 mSource)。
// Function to get all media files
function getRequiredMediaDetails() {
try {
mSource = tizen.content;
output.append('Searching for item...');
mSource.find(onMediaFileListSuccess, onError);
} catch (e) {
onError(e);
}
}
成功 ("mSource.find"方法),在阵列中的项目 ("文件"在这里) 调用回调函数"onMediaItemArraySuccess()"。 该函数打印媒体文件的详细信息并创建按钮,稍后更新媒体文件。 将"文件"对象复制到新创建的 FilesForUpdate 全局变量。
此变量将用于更新该文件。 创建一个按钮,每个文件,使用 HTML 代码来显示。 更新按钮点击"update ()"函数调用,使用 id 作为参数。 参数 (id) 将用于区分正确项目的 FilesForUpdate 对象。
// Function to display details of the media file
var FilesForUpdate = null;
function onMediaFileListSuccess(Files) {
var name = document.getElementById('MediaNameText').value;
if (!name) {
console.log('Error: Incorrect media file name');
return;
}
//make a copy of "Files" to update one of selected
FilesForUpdate = Files;
console.log('Files found...');
for ( var i in Files) {
var File = Files[i];
if (File.title == name) {
output.append('File name: ' + File.title);
output.append('File type: ' + File.type);
output.append('File identifier: ' + File.id);
output.append('File mimeType: ' + File.mimeType);
output.append('File releaseDate: ' + File.releaseDate);
output.append('File modifiedDate: ' + File.modifiedDate);
output.append('File description: ' + File.description);
output.append('File rating: ' + File.rating);
for ( var j in File.thumbnailURIs) {
output.append('File thumbnailURI: ' + File.thumbnailURIs[j]);
}
switch (File.type) {
case 'IMAGE':
RetrieveImageInfo(File);
break;
case 'VIDEO':
RetrieveVideoInfo(File);
break;
case 'AUDIO':
RetrieveAudioInfo(File);
break;
}
// create Update buttons
output.append("<button onclick=\"updateFile(" + i
+ ")\">Update File " + File.title + "</button>");
return;
}
}
console.log("File " + name + " not found...");
}以下函数已实施以打印其余的"文件"的特定属性。 每个函数将显示文件的详细信息,具体取决于其媒体格式 (图像/音频/视频)。
// Function to display Image attribute details
function RetrieveImageInfo(item) {
try {
output.append('Item width: ' + item.width);
output.append('Item height: ' + item.height);
output.append('Item location, latitude: ' + item.geolocation.latitude);
output.append('Item location, longitude: ' + item.geolocation.longitude);
} catch (e) {
onError(e);
}
}
// Function to display Video attribute details
function RetrieveVideoInfo(item) {
try {
output.append('Item album: ' + item.album);
for ( var i in item.artists) {
output.append('Item artist: ' + item.artists[i]);
}
output.append('Item duration: ' + item.duration);
output.append('Item width: ' + item.width);
output.append('Item height: ' + item.height);
output.append('Item playedTime: ' + item.playedTime);
output.append('Item playCount: ' + item.playCount);
} catch (e) {
onError(e);
}
}
// Function to display audio attribute details
function RetrieveAudioInfo(item) {
try {
output.append('Item album: ' + item.album);
for ( var i in item.artists)
output.append('Item artist: ' + item.artists[i]);
for ( var i in item.composers)
output.append('Item composer: ' + item.composers[i]);
for ( var i in item.genres)
output.append('Item genre: ' + item.genres[i]);
output.append('Item lyrics type: ' + item.lyrics.type);
output.append('Item lyrics timeStamps: ' + item.lyrics.timeStamps);
output.append('Item lyrics texts: ' + item.lyrics.texts);
output.append('Item copyright: ' + item.copyright);
output.append('Item bitrate: ' + item.bitrate);
output.append('Item trackNumber: ' + item.trackNumber);
output.append('Item duration: ' + item.duration);
output.append('Item size: ' + item.size);
output.append('Item playedTime: ' + item.playedTime);
output.append('Item playCount: ' + item.playCount);
} catch (e) {
onError(e);
}
}更新项目
可以用 MediaSource.update 方法更新媒体项的元数据属性。 该示例阐释如何检查特定的属性是否可编辑和更新属性。
// Function to update a file attribute
function updateFile(id) {
try {
if (FilesForUpdate[id].type == 'IMAGE') {
FilesForUpdate[id].rating += 1;
output.set('Increased rating attribute');
} else {
FilesForUpdate[id].playCount++;
output.set('Increased playCount attribute');
}
try {
mSource.update(FilesForUpdate[id]);
} catch(error) {
onError(error);
}
} catch (e) {
onError(e);
}
}
function onUpdateSuccess() {
output.append("Item updated");
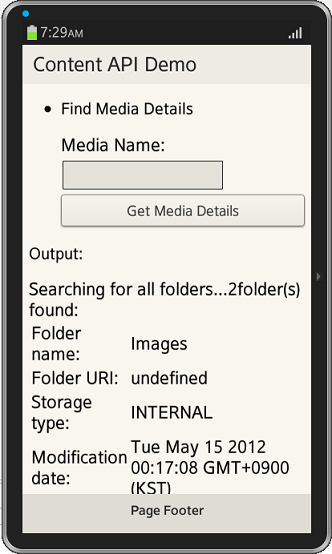
}屏幕抓图:
当查询目录。

开发环境:
Tizen SDK
版本:2.2.0
构建 id: 20130708-1957
注:
内容 API 示例应用程序是可供参考 (见附件的文件信息部分)。
