聊天应用程序
PUBLISHED
概述
本文演示了如何使用开源的JavaScript库strophe创建基于XMPP的聊天应用程序。 strophe库的详细内容请见 Strophe.js文档.
本文主题包括:聊天应用程序和服务器之间的验证,获取联系人列表,打开一个聊天窗口,添加联系人和发送信息给联系人等。 本文所有的内容均来自开源库 Conversejs
Jabber聊天应用程序简介
XMPP(Extensible Messaging and Presence Protocol)是由Jabber开源社区推出的,并作为即时消息的通信协议。 如今,大多数的聊天应用程序,如Gmail,Facebook等,均遵循此协议。
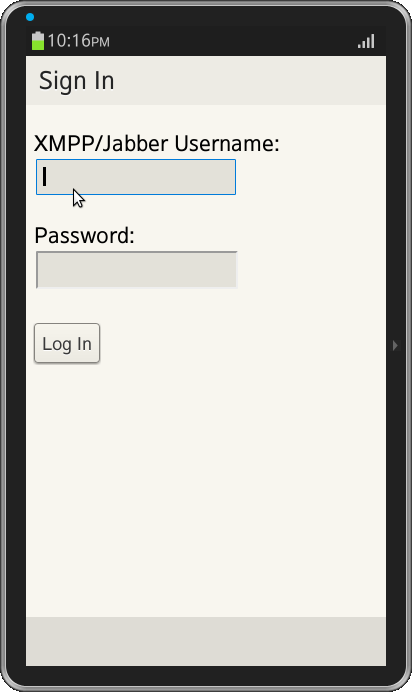
Jabber的登录页面
在登录页面中,用户必须输入Jabber证书才能登录。 用户可以在 jabber site注册自己的账户。
HTML登陆页面
HTML方式登陆服务器的代码如下所示。
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>Sign In</h1>
</div>
<div data-role="content">
</br>XMPP/Jabber Username:
<input type="text" data-clear-btn="true" id="username" value="" class="ui-input-text ui-body-c">
</br> Password:
<input type="password" data-clear-btn="true" id="pwd" value="" class="ui-input-text ui-body-c"></br>
<a data-role="button" data-mini="true" data-inline="true" id="login">Log In</a></br>
</div>
<div data-role="footer" data-position="fixed">
<div id="status"></div>
</div>
</div>Javascript进行登录的代码
下面的代码用于使用strophe API 认证连接服务器。 用户一旦连接上一台服务器,所有的认证
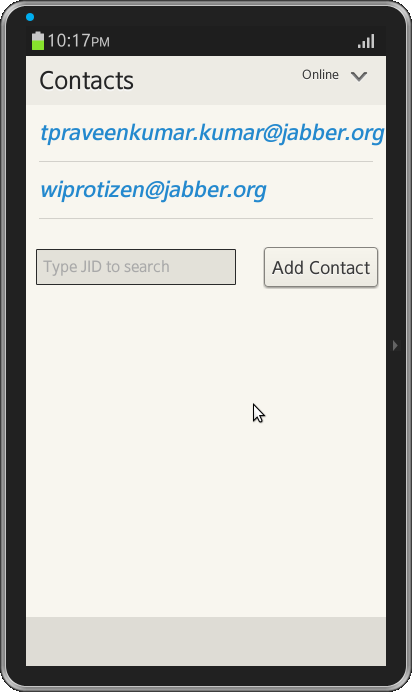
工作均有strophe库来处理。 它返回的帐户联系名片,连同他们的状态,如下面的截图。
connection = new Strophe.Connection(service_url);
connection.connect(jid, password, $.proxy(function (status, message)
{
console.log( "Status:"+ status + "Message:"+ message );
}联系人列表
一旦用户成功连接到服务器,认证通过后,strophe库便会请求详细的联系人列表。 应用程序必须注册一个回调来获取联系人列表。
下面是更新网页上的联系人的代码:
connection.roster.registerCallback( $.proxy(rosterHandler ), null, 'presence', null);
function rosterHandler (items) {
this.items = items ;
if( pageSHown == false){
pageSHown =true ;
$.mobile.changePage("#page2");
$('#page2').add(display_contacts());
function display_contacts(){
$('contactsList').remove();
var str='<ul data-role="listview" id="contactsList">';
for(var i =0; i < items.length ;i++ )
{
str+='<li id="CList"><i><a href="#chat_page">'+items[i].jid+'</a></i></li>';
}
str+='</ul>';
$('#contacts').append(str).trigger("create").listview( );
$(document).on("click","ul#contactsList > li", function(){
index = $(this).index() ;
var contact=$(this).text();
$('#chat_page').add(chatting(contact));
});
}
}
}更新状态
更新用户状态时,可选的状态有:在线,离线,忙碌,离开。 如果用户更改他们的存在状态,这种状态会
更新到服务器上,并将状态反馈到联系人的聊天程序上。
选择一种存在状态的HTML代码如下。
<div data-role="header" data-position="fixed">
<h4>Contacts</h4>
<div style="float: right;">
<select data-mini="true" data-inline="true" data-corners="false">
<option> Online </option>
<option>Busy</option>
<option>Away</option>
<option>Offline</option>
</select>
</div>
</div>用于更新状态的JavaScript代码如下
使用Strophe方法 $pres . 并使用连接服务器的方法发送存在状态信息 send.
function updatePresence(status_message)
{
var presence = $pres();
presence.c('status').t(status_message);
connection.send(presence);
}添加联系人
用户可以添加任何Jabber用户到联系人列表中。 添加联系人时,添加通知将被发送到收件人。 在收件人确认接触之前,添加操作会一直处于挂起状态。
添加联系人的HTML代码
在联系人列表中添加联系人的HTML代码如下所示。
<input type="text" placeholder="Type JID to search" /> <a data-role="button" data-mini="true" data-inline="true" id="addContact" style="float:right;top:-46px;">Add Contact</a>
添加联系人的JavaScript代码如下
绑定”添加“按钮click事件的Javascrip代码如下所示。 一旦用户输入一些联系人的电子邮件ID并点击添加按钮。 便使用 roster.add 和 roster.subscribe 将联系人卡片详细信息发送到服务器。
$("#addContact").click(function(){
connection.roster.add(jid, jid, [], function (iq) {
connection.roster.subscribe(jid, null, converse.xmppstatus.get('fullname'));
});
});发送聊天消息
用于发送聊天信息的HTML代码
以下是聊天消息的新页面。 一旦用户点击任何一个连接,将会打开一个页面,在该页面上用户可以发送聊天信息。 并在页脚中添加一个文本输入框和按钮,如下面的屏幕截图。
<div data-role="page" data-add-back-btn="header" id="chat_page">
<div data-role="header" data-position="fixed">
<div id="chat_heading"></div>
</div>
<div data-role="content">
<div id="chat_content">
</div>
</div>
<div data-role="footer" data-position="fixed" id="footer">
<input type="text" id="text" class="ui-input-text ui-body-c" size="25" />
<div id="send">send</div>
</div>
</div>用于发送聊天信息的Javascript代码如下
绑定”发送“按钮click事件的Javascript代码如下所示。 一旦用户输入了一些信息,点击发送按钮。 该消息便被添加到聊天页面,并且输入区域被清空。
$("#send").click(function(){
var text_message = $('#text').val() ;
$('#text').val("");
var string= "<p> Me: " + text_message + "</p>" ;
$("#chat_content").append( string) ;
sendMessages( text_message );
});使用的strophe连接管理器发送消息的代码如下所示。
function sendMessages( text_message)
{
if( text_message.length > 0)
{
var contact_jid = this.items[index].jid ;
var timestamp = new Date().getTime();
var to_jid = Strophe.getBareJidFromJid(contact_jid);
var message = $msg({from: bare_jid, to: to_jid, type: 'chat', id: timestamp}).c('body').t(text_message).up().c('active', {'xmlns': 'http://jabber.org/protocol/chatstates'});
var forwarded = $msg({to:bare_jid, type:'chat', id:timestamp}).c('forwarded', {xmlns:'urn:xmpp:forward:0'}) .c('delay', {xmns:'urn:xmpp:delay',stamp:timestamp}).up().cnode(message.tree());
connection.send(message);
connection.send(forwarded);
}
}屏幕截图
以下是聊天应用程序的屏幕截图。