Tizen.Wearable.CircularUI = 1.4.0
Xamarin.Form = 4.3.0.908675
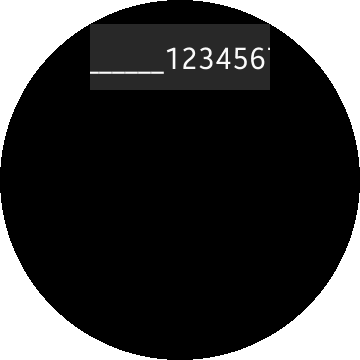
How to make the cursor not go beyond the visible area? I wrote numbers from 1 to 8, but 7 and 8 are not displayed (the field is in focus and should be visible).

MainPage = new ContentPage
{
Content = new CircleStackLayout
{
VerticalOptions = LayoutOptions.FillAndExpand,
HorizontalOptions = LayoutOptions.FillAndExpand,
Children = {
new Entry
{
HorizontalOptions = LayoutOptions.FillAndExpand,
HorizontalTextAlignment = TextAlignment.Center,
Placeholder = "Test Placeholder",
},
}
}
};
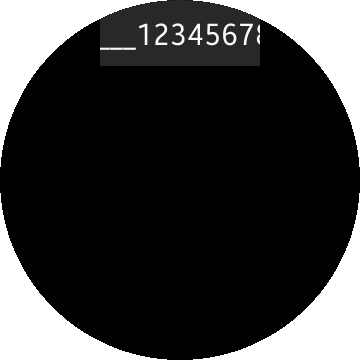
The same behavior is obtained when using Margin in Entry in StackLayout (numbers from 1-9):

MainPage = new ContentPage
{
Content = new StackLayout
{
VerticalOptions = LayoutOptions.FillAndExpand,
HorizontalOptions = LayoutOptions.FillAndExpand,
Children = {
new Entry
{
Margin = new Thickness(100, 0),
HorizontalOptions = LayoutOptions.FillAndExpand,
HorizontalTextAlignment = TextAlignment.Center,
Placeholder = "Test Placeholder",
},
}
}
};

