Tizen UX Conversion Tutorial: Editable Table - Part 1
PUBLISHED
Overview
This article is part one of a two part series that demostrates the Editable Table UI pattern. Then in part 2, the UI is modified to follow the Tizen UX Guidelines.
TableForm HTML Page
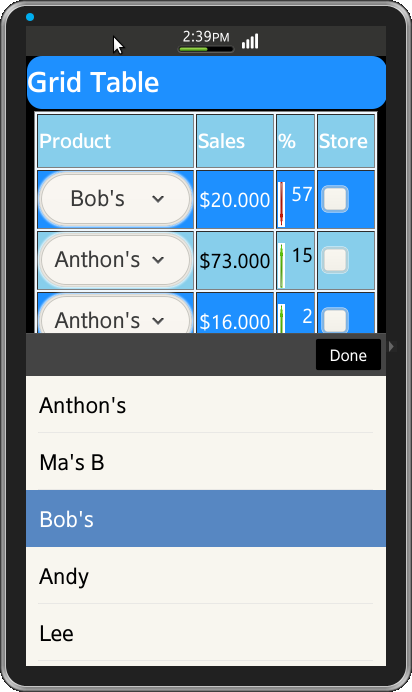
Editable Table is an appplication, where user is allowed to change the table content using selector and checkbox as shown in below screenshot. In this form, theme has been applied to table having different colors for alternative rows.
TableForm Header
In this Application, to override tizen header theme, separate theme has been applied to div inside header as shown below
<div style="background: black" data-role="header" data-position="fixed"> <div class="ui-table-header">Grid Table</div> </div>
TableForm Content
A table is created with four columns and multiple rows. Code for creating popmenu with multiple options is shown below
<td class="ui-table-column-1">
<select name="mydropdown">
<option value="Chef">Chef Anthon's</option>
<option value="Grand">Grand Ma's B</option>
<option value="Uncle">Uncle Bob's</option>
<option value="North">North Wood</option>
<option value="South">South wood</option>
<option value="east">east wood</option>
<option value="west">west wood</option>
</select>
</td>To create images and text horizontally inside table cell, controlgroup is used as shown in below code
<td class="ui-table-column-3">
<div data-role="controlgroup" data-type="horizontal">
<img src="./images/index3.jpeg" align="left" width="20%" height="20%">
<div style="text-align:right;">2</div>
</div>
</td>Editable-TableForm CSS File
The css for editable-table application is shown below
Header Style
The header for this application is designed as below
.ui-table-header {
background: dodgerblue;
border-radius: 15px;
color: white;
font-weight: bold;
text-align:left;
vertical-align:middle;
width:100%;
}Content Table Style
To create alternate colors for table cells, css is defined for every nth-even and nth-odd as shown below, so it applies for all odd rows and even rows with separate background colors as shown in screenshot.
table {
width: 100%;
height: 100%;
background-color: aliceblue;
}
.ui-table-border {
border: 1px solid lightblue;
border-collapse: collapse;
width: 100%;
table-layout: fixed;
}
tr:nth-child(even) {
background-color: dodgerblue;
color: white;
}
tr:nth-child(odd) {
background-color: skyblue;
}Screenshots
Below is the screenshot of the table View