JQuery to Tizen UX Conversion Tutorial: Dashboard Tutorial - Part 2
PUBLISHED
Overview
This article is part 2 of a two-part series that demonstrates the Dashboard pattern. The Dashboard sample application is based on the Tizen WebUI framework template generated by Tizen Web IDE.
The application demonstrates the design of dashboard form for Tizen applications using the Tizen widgets.
Note: This article explains about how to design a dashboard application and does not contain functionality of calculations and updation of real-time data, etc.
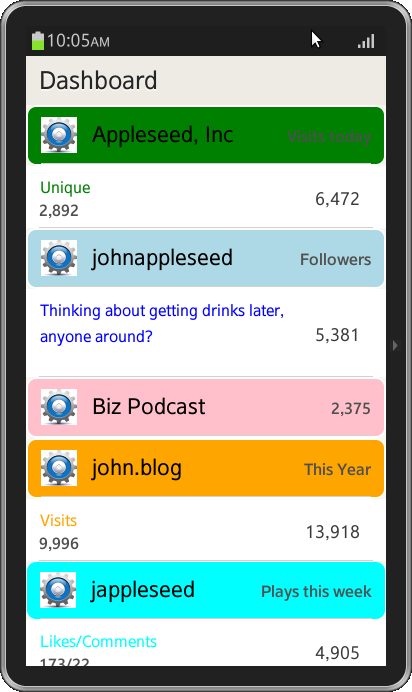
Main Screen
The application home page contains an unordered list view displaying the required data as a list of items. Each list item can display an icon, numeric or text in a particular style or alignment.
<ul data-role="listview">
<li id="ui-li-item1"><a href="#"><img
src="./WebContent/images/icon.png" class="ui-li-bigicon" />Appleseed,
Inc <span class="ui-li-text-sub">Visits today</span></a></li>
<li id="ui-li-subitem1" class="ui-li-has-multiline ui-li-text-color"><a
href="#"><t class="ui-li-text-green">Unique</t> <span
class="ui-li-text-sub">2,892</span>
<div data-role="button" data-inline="true" data-style="nobg">6,472</div></a></li>
<li id="ui-li-item2"><a href="#"><img
src="./WebContent/images/icon.png" class="ui-li-bigicon" />johnappleseed
<span class="ui-li-text-sub"> Followers</span></a></li>
<li id="ui-li-subitem2" class="ui-li-has-multiline ui-li-text-color"><a
href="#"><t class="ui-li-text-lightblue">Thinking about
getting drinks later, anyone around?</t>
<div data-role="button" data-inline="true" data-style="nobg">5,381</div></a></li>
<li id="ui-li-item3"><a href="#"><img
src="./WebContent/images/icon.png" class="ui-li-bigicon" />Biz
Podcast <span class="ui-li-text-sub"> 2,375</span></a></li>
<li id="ui-li-item4"><a href="#"><img
src="./WebContent/images/icon.png" class="ui-li-bigicon" />john.blog
<span class="ui-li-text-sub">This Year</span></a></li>
<li id="ui-li-subitem3" class="ui-li-has-multiline ui-li-text-color"><a
href="#"><t class="ui-li-text-orange">Visits</t> <span
class="ui-li-text-sub">9,996</span>
<div data-role="button" data-inline="true" data-style="nobg">13,918</div></a></li>
<li id="ui-li-item5"><a href="#"><img
src="./WebContent/images/icon.png" class="ui-li-bigicon" />jappleseed
<span class="ui-li-text-sub">Plays this week</span></a></li>
<li id="ui-li-subitem4" class="ui-li-has-multiline ui-li-text-color"><a
href="#"><t class="ui-li-text-cyan">Likes/Comments</t> <span
class="ui-li-text-sub">173/22</span>
<div data-role="button" data-inline="true" data-style="nobg">4,905</div></a></li>
</ul>Javascript:
The javascript code present in the init function handles the back button. An event listener is added to receive the tizen harware key press. Upon receiving the key press, application can be closed.
// add eventListener for tizenhwkey
document.addEventListener('tizenhwkey', function(e) {
if(e.keyName == "back")
tizen.application.getCurrentApplication().exit();
});CSS
CSS styles applied to the list items in order to differentiate the items using various colors.
.ui-li-sub-cust-li-text {
display: block;
font-weight: bold;
margin-bottom: 2px;
overflow: hidden;
text-overflow: ellipsis;
}
#ui-li-item1 {
background-color: green;
color: white;
border: 2px solid;
border-radius: 10px;
}
#ui-li-item2 {
background-color: lightblue;
color: white;
border: 2px solid;
border-radius: 10px;
}
#ui-li-item3 {
background-color: pink;
color: white;
border: 2px solid;
border-radius: 10px;
}
#ui-li-item4 {
background-color: orange;
color: white;
border: 2px solid;
border-radius: 10px;
}
#ui-li-item5 {
background-color: cyan;
color: white;
border: 1px solid;
border-radius: 10px;
}
#ui-li-subitem1,#ui-li-subitem2,#ui-li-subitem3,#ui-li-subitem4 {
background-color: white;
font-color: black;
}
/* setting font and color for text in second line */
.ui-li-sub-cust-li-text2 {
font-size: 26px;
color: cyan;
}
/* setting font and color for text in right*/
.ui-li-text-green,.ui-li-text-lightblue,.ui-li-text-orange,.ui-li-text-cyan
{
font-size: 16px;
overflow: hidden;
text-overflow: ellipsis;
}
.ui-li-text-green {
color: green;
}
.ui-li-text-lightblue {
color: blue;
}
.ui-li-text-orange {
color: orange;
}
.ui-li-text-cyan {
color: cyan;
}