Tizen 애플리케이션의 Cocos2d-html5 게임 프레임워크 - 소개
PUBLISHED
Cocos2d-html5란 무엇인가? - 소개
Cocos2d-x는 2D 그래픽 환경에서 디자인된 오픈 소스 교차 플랫폼 게임 프레임워크입니다. Android, iOS, Windows 등을 포함한 다양한 언어와 모바일 플랫폼에 포팅되었습니다.
Cocos2d-html5는 웹 브라우저용으로 디자인되었으며 HTML5 기술에 기반한 Cocos2d-x의 JavaScript 버전입니다. Tizen은 최고의 HTML5 호환 웹 앱 프레임워크를 제공하므로 Cocos2d-html5로 쉽게 작업할 수 있습니다. Cocos2d-html5는 캔버스 개체를 사용하여 그래픽을 렌더링합니다.
Cocos2d-x는 매우 인기 있는 라이브러리입니다. Cocos2d-x 프레임워크를 사용하여 만든 5억 개 이상의 게임이 있습니다.
이 문서는 Tizen 애플리케이션에서 Cocos2d-html5 라이브러리를 사용하는 방법을 이해시키기 위한 목적으로 만들어졌습니다. RunSnailRun이라는 샘플 애플리케이션은 동일한 방법을 설명하는 데 사용되었고, 여기서 이에 대해 간략히 설명합니다.
샘플 애플리케이션 및 필수 구성 요소
RunSnailRun이라는 샘플 게임이 물리 및 게임 라이브러리 사용법을 설명하기 위해 제공됩니다. Coco2d-html5를 사용하여 게임 표시를 처리합니다. 게임의 목적은 제한된 시간에 고슴도치가 모든 달팽이를 먹도록 하는 것입니다. 고슴도치는 장치의 자이로스코프 또는 키보드의 도움으로 플레이어에 의해 제어됩니다. 샘플 애플리케이션은 직관적이고 일관된 사용자 인터페이스와 확장성이 높은 웹 애플리케이션을 만들 수 있는 jQuery Mobile 1.2.0 프레임워크를 기반으로 합니다. JQuery Mobile을 사용할 수 있게 하려면 애플리케이션에 jQuery 라이브러리가 포함되어 있어야 합니다.
코드 샘플은 사용자 지정 함수를 사용하여 콘솔에 로그 메시지를 보냅니다. 애플리케이션의 js/lib/tizen 폴더에서 찾을 수 있습니다.
Cocos2d-html5에 대해 알아야 할 몇 가지 중요한 지침이 있습니다. Cocos2d-html5 라이브러리를 사용하기 위해 cocos2d.js 파일만 실행해야 합니다. 동적으로 모든 Cocos2d-html5 소스를 로드합니다. 파일은 cocos2d.js의 appFiles 배열 내부에 지정되어야 하며, 또한 Cococ2d-html5 소스와 함께 로드됩니다. 모든 파일이 로드된 후 main.js 파일 안에 있는 게임을 시작해야 합니다.
모든 cocos2d-html5 구성 값(예: 프레임 속도 또는 box2d)은 cocos2d.js 파일에서 설정되지만, 모든 게임 구성 속성(예: 게임 시간 제한)은 game.js 파일에서 설정된다는 사실을 설명하는 것이 중요합니다.
Cocos2d-html5에 사용되는 상속 모델
JavaScript에는 기존 개체 지향 상속 방법이 없습니다. 프로토타입 기반입니다. 즉, JS는 범위를 벗어나는 클래스를 지원하지 않습니다. 프로토타입 기반 방법은 매우 유연하며 Java와 C++에서 알려진 일반 개체 지향 상속이 포함된 환경을 만들 수 있습니다.
이러한 기존 Java와 C++ 상속 방법은 Cocos2d-html5에서 적용됩니다. 다음 샘플 소스 코드가 일반적인 개체 지향 언어에서 알려진 구조와 매우 유사하다는 것을 볼 수 있습니다.
classes.sprites.Background = cc.Sprite.extend({
width : 1280,
height : 670,
ctor : function() {
this._super();
}
});
이 예제에서 classes.sprites.Background 클래스는 cc.Sprite에서 상속됩니다. 물론 이는 모든 필드와 메서드가 상속됨을 의미하지만 구조에서 작은 차이를 발견할 수 있습니다. 생성자는 클래스와 같은 이름은 없지만 "ctor"라고 합니다. 생성자 함수가 구현되는 것처럼 백그라운드 클래스에 더 많은 함수를 추가할 수 있습니다.
모든 메서드 및 필드는 공개적으로 사용할 수 있도록 개인 속성도 공용 속성도 없습니다.
백그라운드 클래스 개체는 다음과 같이 구성될 수 있습니다.
this.background = new classes.sprites.Background();
새로 만들어진 이 백그라운드 개체는 백그라운드 유형이며, 또한 유형과 스프라이트가 상속 받은 모든 유형이기도 합니다.
애플리케이션 해부학: 장면, 레이어, 스프라이트 등
스프라이트
var snail = cc.Sprite.create("images/splash/snail.png");레이어
레이어에는 스프라이트, 레이블 및 다른 레이어가 포함되어 있습니다. 각자 위에 놓여 있을 수 있습니다. 그릴 수 있는 영역의 크기이며 투명하게 할 수 있습니다. 레이어는 키보드 입력과 같은 이벤트를 수신합니다. 또한 레이어는 배경으로도 사용될 수 있습니다. 다음과 같이 레이어를 만들 수 있습니다.
var yellowBackground = cc.LayerColor.create(cc.c4b(255,255,0,255));
또한 레이어 클래스까지 확장할 수 있으므로 개체가 레이어에서 상속되며 해당 메서드 및 속성을 갖습니다. 수준 초기화 도중 몇 가지 스프라이트를 추가하는 자체 생성자를 정의할 수 있습니다.
classes.layers.Intro = cc.Layer.extend({
ctor : function() {
this._super();
var snail = cc.Sprite.create("images/splash/snail.png");
snail.setPosition(new cc.Point(0, 0));
this.logo = cc.Sprite.create("images/splash/logo.png");
this.logo.setPosition(new cc.Point(50, 50));
this.addChild(snail, 4);
this.addChild(this.logo, 2);
return true;
}
});장면
var aScene = cc.Scene.create(); aScene.addChild(yellowBackground);
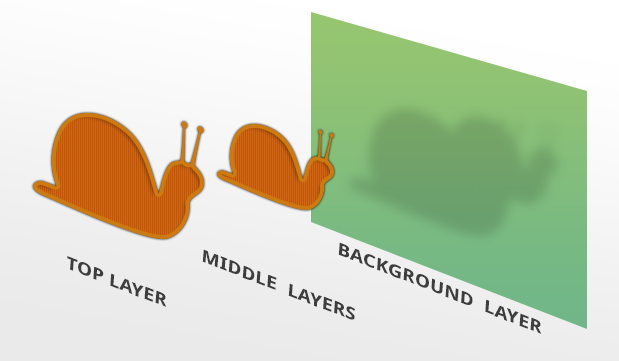
다음 이미지에서는 장면, 레이어, 스프라이트 간의 관계를 보다 명확하게 설명합니다.
 그림 2: Cocos2d-x 레이어 아키텍처
그림 2: Cocos2d-x 레이어 아키텍처
위의 그림에서 3개의 레이어로 구성된 하나의 장면을 보여줍니다. 오른쪽 레이어는 배경이며 녹색으로 채워진 상태입니다. 다른 두 레이어에는 달팽이 스프라이트가 있습니다. 상위 레이어는 맨 위에 배치되고 이 레이어에 그려진 모든 요소는 중간 및 배경 레이어 내부에 있는 모든 요소의 맨 위에 표시됩니다.
GIMP 또는 Photoshop과 같은 그래픽 프로그램에 익숙한 경우 표시된 이미지 레이어링은 매우 유용하고 일반적인 방법이라는 것을 알게 됩니다.
Cocos2d-x 기반 게임을 만들 때 기본적으로 수행할 작업은 스프라이트, 레이어 및 장면을 플레이하기 좋은 게임을 만들기 위해 구성하는 것입니다. 예를 들어, 하나의 레이어를 게임의 배경으로 만들고 몇 가지 스프라이트와 함께 다른 레이어를 플레이어와 적으로 만들 수 있습니다. 이제 각 수준에는 이 배경 레이어와 여러 위치에 있는 스프라이트를 사용하고 난이도를 변경하기 위한 여러 속성을 가진 두 번째 레이어로 구성된 새 장면이 있습니다. 이 방법 덕분에 이전에 만든 개체를 사용하여 새로운 게임 수준을 매우 빠르게 만들 수 있습니다.
디렉터
디렉터는 장면 간 전환/탐색을 관리하는 데 사용되는 단일 개체입니다. 장면을 시작하고 장면 간을 전환하며 현재 활성 중인 장면을 알릴 수 있습니다. 다음 메서드를 호출하여 디렉터에 대한 참조를 항상 가져올 수 있습니다.
var director = cc.Director.getInstance();
디렉터 개체를 사용하면 다음과 같은 매개 변수를 설정할 수 있습니다.
- 애니메이션 간격:
director.setAnimationInterval(1.0 / 60);
- FPS 표시:
director.setDisplayStats(true);
또한 디렉터를 사용하여 현재 뷰포트를 가져오거나 애니메이션을 일시 중지 및 다시 시작할 수 있습니다.
director.getWinSize(); director.pause(); director.resume();
게임 시작 시 디렉터 개체의 runWithScene 함수를 호출하여 장면과 함께 애니메이션 루프를 실행하기 위해 디렉터를 요청할 수 있습니다.
director.runWithScene(aScene);
애니메이션 간격을 다른 값으로 변경하지 않은 경우 초당 60 프레임 속도로 게임 내부에서 렌더링 루프를 시작합니다. 이제 Cocos2d-x 라이브러리는 새로운 프레임을 그릴 때마다 레이어 안의 update 메서드를 호출합니다. 즉, update 함수 내의 레이어를 렌더링하는 모든 함수를 배치해야 합니다. 예를 들어, RunSnailRun 애플리케이션에서 달팽이와 고슴도치 위치가 update 함수를 사용하여 각 프레임에서 업데이트됩니다.
classes.layers.Level = cc.Layer.extend({
//(...)
update : function(dt) {
var that = this;
this.snails.forEach(function(snail) {
that.moveAndCheckForObstacles(snail, dt);
});
},
//(...)애플리케이션
애플리케이션 클래스는 게임을 나타내는 구성 요소입니다. 작업을 시작하기 전에 모든 리소스를 로드하고 콘텐츠를 렌더링할 HTML5 캔버스 개체의 id를 전달할 애플리케이션 개체를 만들어야 합니다. RunSnailRun 애플리케이션에서 애플리케이션 개체의 간소화된 버전입니다.
classes.Application = cc.Application.extend({
config : game.config.cocos2dx,
ctor : function(scene) {
this._super();
this.startScene = scene;
cc.COCOS2D_DEBUG = this.config['COCOS2D_DEBUG'];
cc.setup(this.config['tag']);
cc.AppController.shareAppController().didFinishLaunchingWithOptions();
},
applicationDidFinishLaunching : function() {
var that = this;
// initialize director
var director = cc.Director.getInstance();
// turn on display FPS
director.setDisplayStats(this.config['showFPS']);
// set FPS. the default value is 1.0/60 if you don't call this
director.setAnimationInterval(1.0 / this.config['frameRate']);
//load resources and run
cc.Loader.preload(game.config.resources, function() {
var startSceneInstance = new that.startScene();
director.replaceScene(startSceneInstance);
game.setScene('intro', startSceneInstance);
});
return true;
}
});보시다시피 대부분의 디렉터 명령이 applicationDiDFinishLaunching 메서드 내부에 호출됩니다. 이 함수는 모든 리소스가 로드되고 Cocos2d-x 라이브러리가 작업 및 장면을 렌더링할 준비가 되면 바로 호출됩니다. 또한 모든 설정을 한 곳에 유지하는 것이 훨씬 더 쉽기 때문에 "config"라고 하는 다른 개체에 저장되어 있는 많은 구성 데이터를 볼 수 있습니다.
이동 스프라이트 - move 메서드 구현
스프라이트는 Cocos2d-x 애플리케이션의 가장 기본적이고 일반적인 요소입니다. 전에 언급했듯이 이미지에 불과합니다. 그러나 Cocos2d-x 라이브러리 덕분에 매우 유동적이고 유연한 이미지입니다. 쉽게 수정, 이동, 회전, 애니메이션할 수 있습니다.
Cocos2d-html5를 사용하면 스프라이트에서 다음 작업을 수행할 수 있습니다.
- 배율: setScale(scale, scaleY)
- 이동: setPosition(pos)
- 회전: setRotation(rotation)
- 불투명도 변경: setOpacity()
- 앵커 포인트 변경: setAnchorPoint()
이러한 기능의 대부분은 마지막 하나를 제외하고 이름에서 이해할 수 있습니다. 앵커 포인트란 무엇입니까? 이것은 모든 스프라이트 함수에 대한 기준점인 이미지 내의 지점입니다. 앵커 포인트가 이미지 중간 부분에 설정되어 있는 경우 rotation 함수가 중간점 주변의 이미지를 회전합니다. 앵커 포인트가 왼쪽 상단 모서리에 설정되어 있는 경우 새 이미지 위치 설정이 이미지의 왼쪽 상단 모서리에 대해 새 위치를 설정합니다. 기본적으로 앵커 포인트는 중간에 설정됩니다.
스프라이트 생성은 매우 간단합니다. 이것은 RunSnailRun 애플리케이션에서 달팽이 스프라이트 클래스의 예제입니다.
classes.sprites.Snail = cc.Sprite.extend({
width : 30,
height : 30,
x : 0,
y : 0,
vx : Math.random() - 0.5,
vy : Math.random() - 0.5,
ctor : function() {
this._super();
this.initWithFile("images/snail.png");
},
move : function() {
this.x = this.getPosition().x;
this.y = this.getPosition().y;
this.vx += Math.random() * 0.5 - 0.25;
this.vy += Math.random() * 0.5 - 0.25;
this.x += this.vx;
this.y += this.vy;
return new cc.Point(this.x, this.y);
}
});보시다시피 달팽이 클래스에는 달팽이 이미지를 초기화하는 "ctor"라고 하는 자체 생성자가 있습니다. 달팽이 개체를 만들 때마다 snail.png 이미지가 개체에 할당됩니다. 달팽이 인스턴스 생성은 다음과 같이 간단합니다.
var snail = new classes.sprites.Snail();
또한 달팽이 클래스에는 새로운 개체 위치를 계산하는 move 메서드가 있습니다. 이 메서드는 렌더링 도중에 호출됩니다. 새 달팽이 위치를 (달팽이가 이동하는 곳으로) 반환합니다.
요약
Cocos2d의 가장 기본적이고 중요한 요소입니다. Cocos2d 라이브러리 작동 방법에 대한 일반적인 아이디어가 제공되어야 합니다. 이 문서에서는 cocos2d-HTML5의 기본 사항에 대해서만 다룹니다. cocos2d-HTML5에 대해 자세히 알아보려면 다음 문서인 “Tizen 애플리케이션의 Cocos2d-html5 게임 프레임워크: 추가 작업”을 참조하십시오.

