Focus
PUBLISHED
Interactions on touch devices normally execute functions immediately, so you do not need to create focus functionality for an object on an additional screen.
However, you can create additional focus functionality to increase device usability in situations that involve the use of a hardware input device, such as:
- Keyboard connected through USB or Bluetooth
- Built-in QWERTY keypad
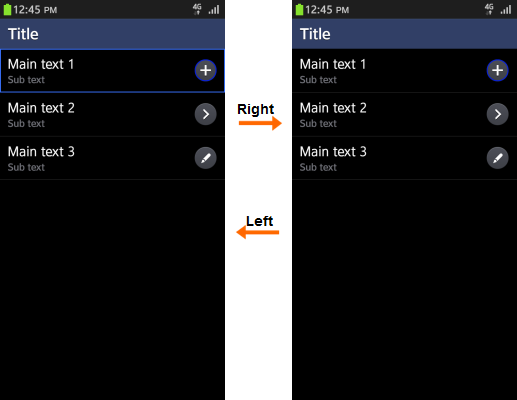
The target you specify for focus on the screen is the area that the user can manipulate with touch interaction. For example, a list has only one focus area because it has an integrated tap area.
When there is an additional button in the list, divide the focus area into separate areas for the list and the applicable button. Mark the focus area by a color on the outline of each object. For small objects, such as a buttons, use a button image. The Enter key executes the focus similarly to touch device taps.

Creating and Terminating Focus
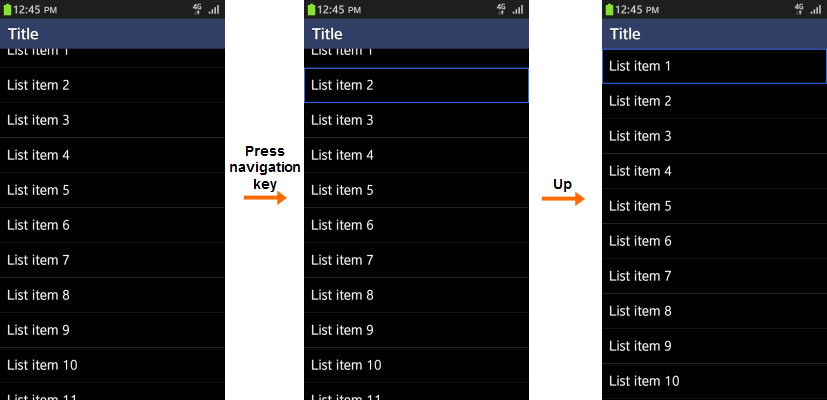
Creating focus requires the execution of an initial key performance, not the connection of a hardware input device. Your application should only create focus when the 4-way navigation, Space, Enter, or Tab is performed on the top item of the content area on the screen.
Once created, you can maintain the focus in the top item of the content area in the screen by:
- Moving to a different screen
- Displaying a pop-up
Terminate the focus when:
- Touch interaction occurs on the screen
- The user disconnects a hardware input device

Moving Focus
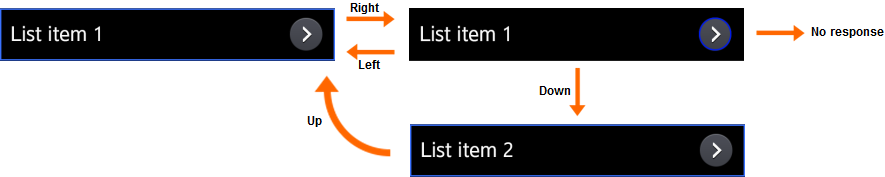
After creating the focus area, the user can move it with the 4-way navigation keys. Starting from the first item in the content area, the focus moves up using the Up key and down using the Down key. When the user taps and holds the Down key, the focus moves down to all items in the content area. Then, once it reaches the last item, it returns to the first item in the footer.
Users can move the focus area to multiple items in a list with the Left and Right keys. Note that this does not loop the list items or move them to the next list. Users can only shift the focus area above or below a list item with the Up or Down key.

The key focus operations on a QWERTY keyboard are:
- 4-way navigation: Create focus and move it.
- Enter: Select focus or execute it.
- Backspace: Go to the previous screen.
- Esc: Cancel alert pop-ups.
- Tab: Move between header, body and footer area.
