Sample Code
Sample Game using HTML5 Canvas
PUBLISHED
Overview
This article demonstrates the development of a sample game using HTML5 canvas. The goal of the game is to control little angel & jump on the two kinds of platforms - orange (regular ones) and green (super high jump springboards). The game ends when the angel falls down to the bottom of the screen. There are five parts in developing this game. They are
1. Creating Background
2. Creating Characters and Animations
3. Controls
- Read more about Sample Game using HTML5 Canvas
Application using KnockoutJS framework
PUBLISHED
Overview
This article demonstrates the use of "Knockout.js", which is a thrid party JavaScript library that helps to create rich, responsive display and editor user interfaces with a clean underlying data model. If there are any sections of UI that update dynamically (e.g., changing depending on the user’s actions or when an external data source changes), knockout can help in implementing it more simply and maintainably. The documentation and source can be found here.
Some of it's key features are :
Sample App using Enyo framework
PUBLISHED
Overview
Simple game using Crafty.js
PUBLISHED
Overview
This article demonstrates the usage of crafty js game engine for developing games. Crafty is a Javascript-based HTML5 game engine. It is designed to make simple games with 2D graphics easily. Before going to develop a game using crafty user has to know about two important things. They are
1. Entity
2. Component
Entity
An entity is any object that exists in the game world and has behaviour of any kind within it. In other words, everything user see on the screen in a Crafty game (not a background image) is probably an entity.
IndexedDB
PUBLISHED
Overview
This article demonstrates IndexedDB usage in Tizen. LocalStorage is used to store only key-value pairs, if you want to store key with multiple values, IndexedDB is one good example which implements using B-Tree.
LinkedIn App
PUBLISHED
Overview
This article demonstrates LinkedIn social Network Applications.
LinkedIn Application
Application developer has to register application in LinkedIn developer site. Since Tizen Web Application is a Mobile Application, user has to provide some dummy redirect url to receive access token required for authentication. After successful registration, developer will receive api key and security key.
Facebook App in Tizen
PUBLISHED
Overview
This article demonstrates how to create an application that uses Facebook in Tizen.
To develop a facebook application in Tizen the below steps has to be followed.
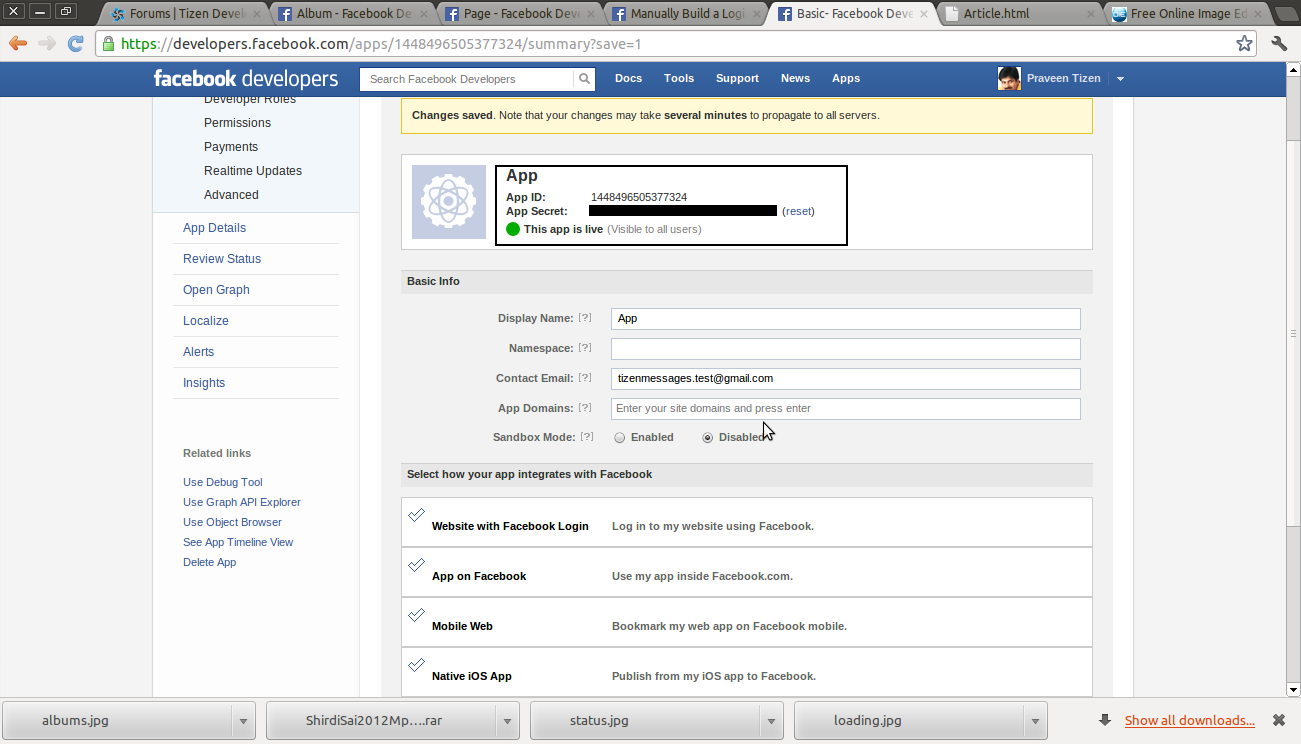
1. Create an appliction at developers.facebook.com.
2. After creating the application note the AppId and Appsecret mentioned in App Dashboard.

3. Disable the "sandbox mode" in "Basic Info" section of App Dashboard.
KnowledgeTest
PUBLISHED
Introduction
This article is aimed at developers who want to :
- Create multi page applications
- Create dynamic html elements (html elements are created using json)
- Use json and json parser in their applications
- Use third party libraries in Tizen web application eg: Timer: here we have used countdown timer as a third party library to achieve timer functionality
Advantages of dynamic html elements:
Image Editor
PUBLISHED
Overview
This article demonstrates the use of "Pixastic" javascript library for image processing and editing. Link for pixastic javascript library - http://www.pixastic.com/lib/download/zip.php.
Following are the effects available with pixastic JS library to edit an image:
HTML5SQL
PUBLISHED
Overview
This Article demonstrates usage of database operations in Web Application. All the data and code is taken from open source library html5sql.js.
HTML5SQL Application
html5sql is a light JavaScript module that makes working with the HTML5 Web Database a whole lot easier. Its primary function is to provide a structure for the SEQUENTIAL processing of SQL statements within a single transaction.
Prerequisites
The following open source javascript library has to be included in the html page
