Introducing the Circular Design
PUBLISHED
The circular screen design provides maximized user control by introducing unique and intuitive actions to make the best use of its design. The newly added controls maximize navigation efficiency by maintaining and fortifying the concepts of previous user interface conventions.
Innovation in the Physical Design– Rotating Bezel as an Input Device
Designs for circular type wearable devices share the design philosophy on which the previous generations of the wearable devices have been developed. However, an innovative circular design which resembles that of a traditional wristwatch allows for the introduction of a rotating bezel, a highly efficient user interface for controlling the wearable device.
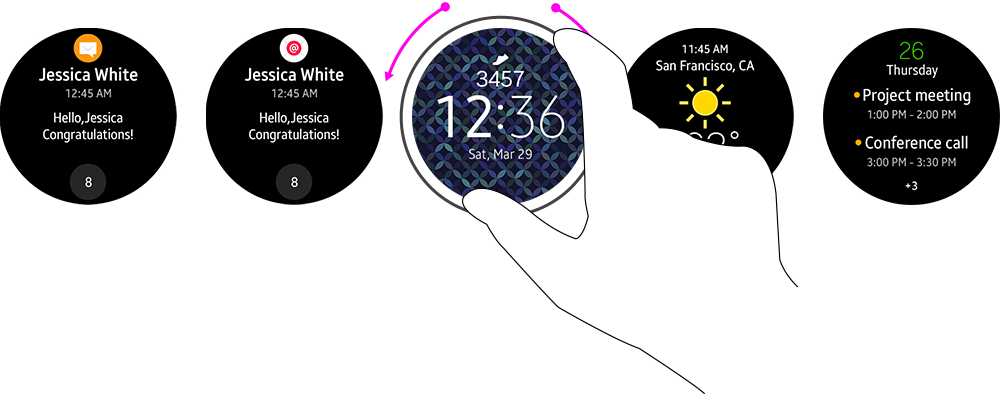
The rotating bezel on a circular type wearable device makes an intuitive physical user interface for page navigation and device control. With this new input device, a circular type wearable device enables its users to control events on the screen more easily, confidently, and comfortably.
The rotary action is handy in that it does not require repeated inputs (swipes or taps) when users want to move to a certain screen or gradually increase or decrease certain setting values. Instead of repeatedly swiping on the screen to get to the pages they want, or tapping multiple times to adjust setting values, users can rotate the bezel until they get the desired result.

- Design the rotary action to be the main control for navigation.
- Match the directions. Clockwise rotation is equivalent to swipe-ups and swipes to the left, and counterclockwise rotation, to swipe-downs and swipes to the right.
- Use the rotary action for adjusting setting values, such as volume level, display brightness, date, and time.
- Where the rotary action is used for navigation, use touch inputs to run features or apps.
