UX Guide
Edit
PUBLISHED
Edit is one of the most commonly used functions to help users manage data. Therefore, it is recommended that you incorporate elements related to the edit function in every application.
However, we also encourage you to adhere to the consistency principle of the Tizen platform by giving users the basic functions they expect, in the location where they'd expect to find them.
- Read more about Edit
Notifications
PUBLISHED
In the Tizen platform, there are various methods available to notify users of new events on the device. Notification panel and ticker notifications are provided as generic notification methods and you can also use pop-up and badge notifications.
The notification UI supports multimodal feedback, which is a combination of events from visual, auditory, and tactile interfaces.
You can use the following types of notifications:
Colors
PUBLISHED
The main color theme for Tizen is a dark tone that is optimized for AMOLED. The background color is pure black, the point color is blue, and the color of the text and icons is white. Several vivid colors are used for specific functions, such as green for the "make a call" function, and red for "delete" functions.
Icons
PUBLISHED
Tizen applications can use a variety of icons.
Main Icons
This type of icon represents the application. It is recommend to have a circular shape for the icons of the Tizen platform, but it is not mandatory. It is normally used on the Home screen. However, if you do use it in other applications, make sure that the main icon is noticeable on any background.
Theme
PUBLISHED
Tizen offers 2system themes to maintain the visual consistency of the platform.
The black-toned 'dark' theme and beige-toned 'light' theme cover the background color and dictate the tone of various screen components. The dark theme is used by default.
When developing your application, you can select the theme and even customize the colors based on your brand identity and the different functions. However, make sure your customization efforts don't impact Tizen's overall visual consistency.
Navigation
PUBLISHED
Navigation in Tizen follows the principle that a device's screen must move and change according to changes in the application depth. The navigation design must be consistent so that the user can clearly understand which depth and screen of the application they are currently using.
Since navigation is the single biggest factor affecting an application's overall usability, we encourage you to consider navigation-related issues as early as possible in your application development process.
Touch Feedback
PUBLISHED
You must give users feedback when they touch specific elements (especially buttons) on the screen. This supports communication between a user and the application.
To promote better touch interaction with visual cues, Tizen offers several color changes and effects. The buttons have separate states (normal, pressed, and dim) for each button type, such as list buttons.
Display
PUBLISHED
Screen resolutions vary from device to device. When designing layouts for your applications, make sure you consider the range of possible resolutions, as well as both landscape and portrait screen orientations.
Resolution
Tizen offers UI components for WVGA (480 x 800) and HD (720 x 1280) resolutions, so you can choose the components most suitable for your target device.
Multi-window
PUBLISHED
This application feature is optional. Based on its functionality, an application can use 'full window' or 'mini window' modes.
The figure below displays a video player screen, which uses both full and mini windows. Clicking the Minimize button or icon lets users switch seamlessly from a full window to a mini window.
Search
PUBLISHED
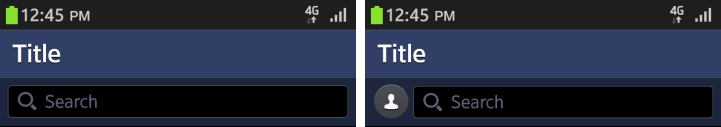
You can use the following search options:
Search field
A search field should be placed at the top of a list or grid item.